Latest solutions
Browser Extension Manager Built with Angular & TailwindCSS
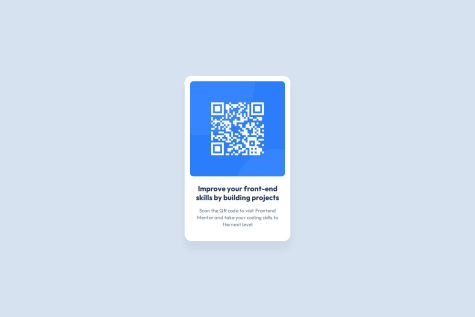
#accessibility#angular#rxjs#tailwind-css#animationPSubmitted 5 days agoI'm wondering which animation is better: the one triggered when the extension is removed or the one triggered when the active state is toggled.
Check out the live site; I'd like to know what you taught.
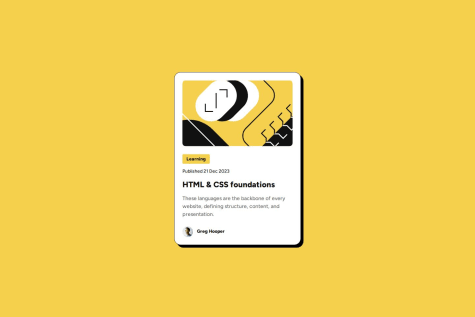
Product Preview Card Component (HTML & CSS)
#accessibilityPSubmitted 11 months agoNone for this project
REST Countries API with themes using Angular, RxJs and TailwindCSS
#accessibility#angular#tailwind-css#typescriptPSubmitted about 1 year ago
Latest comments
- @Rahul-JS-DevSubmitted 8 months ago
- P@elisilkSubmitted 8 months agoWhat are you most proud of, and what would you do differently next time?
I'm most proud of taking on the challenge of the "Ideas to test yourself" about noticing that the font sizes in this project are slightly smaller in the mobile layout and finding a way to reduce font size for smaller screens without using media queries. I was able to learn about how to use
What specific areas of your project would you like help with?calcandclampandvwunits to implement what I think is a nice solution for this.I feel like my text sizes, letter spacing, and line heights never quite match the solution. Not sure what the issue is there. I had access to the Figma file for this challenge, and so tried to design based around the given units in that design file rather than the jpg screenshots. So not really sure the best way to think about approaching that. Or maybe I made a mistake in reading the Figma file or in implementing the typography in some way.
- @Yashi-Singh-1Submitted 8 months agoP@IEdiongPosted 8 months ago
Hello Yashi 👋, great job in completing this challenge. I noticed your card's (".frame" class)
box-shadowdoesn't match that of the given Figma design along with some minor spacing values.The' box-shadow' value is
0px 25px 25px rgba(0, 0, 0, 0.05). Here is a link to a picture showing how to get CSS values and more from a Figma design (assuming you don't have the Figma dev mode).Also, Frontend mentor have a great article on how to work with a design file, I recommend you check it out to learn more about this topic.
I hope this was helpful to you, Shalom!
Marked as helpful0 - @tloxiuSubmitted about 1 year agoP@IEdiongPosted about 1 year ago
Hello Roksana 👋, great job in completing this challenge. Some suggestions:
- the
divwith the.social-mediaclass can be converted into an unordered list (ul). Theultag conveys semantic meaning. - the
buttontag used for the social links can be converted to anchor tags (a) as they are meant to be "links to social sites" after all🤷♂️
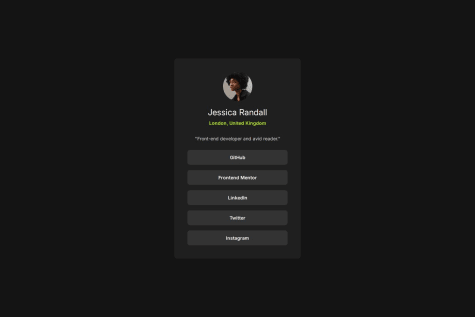
Just picture your site without the styles, when someone visits it they should see a picture of the lady, her name, location and what she does, then a list of links to her social media profile. This is just to help you with the HTML semantic tag.😉
Lastly, I love the way you brought out the design with pixel precision, how did you achieve this? You mentioned that you used a "Pixel Perfect Extension", can you share the link to the extension download page?
I hope this was helpful, Shalom!
Marked as helpful1 - the
- @DrKelvinSubmitted over 3 years agoP@IEdiongPosted over 3 years ago
Hello Kelvinho 👋, great job in completing this challenge. Here are some suggestions:
-
the
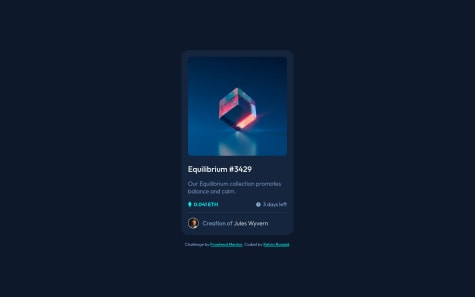
.nft-titleshould contain a heading tag enclosed by the<a>. eg<a class='nft-title'><h1></h1></a>. This should help fix one of the accessibility issues raised here. -
you could fix the responsiveness issue by using media queries. If you're not familiar with media queries check out this post on responsive design.
-
Also, look into the accessibility and HTML issues raised here.
I hope this was helpful to you, Shalom!
Marked as helpful1 -
- @emmcgillSubmitted over 3 years agoP@IEdiongPosted over 3 years ago
Hello Erik 👋, great job in completing this challenge. Some suggestions:
-
the image of the eye doesn't show when I hover over the image. You should fix this.
-
the image should be wrapped inside an
<a>tag, since it's a clickable element. -
Look into the accessibility issues raised here. Click on the
read moreto gain more insight into the problem.
I hope this was helpful, Shalom!
Marked as helpful1 -