
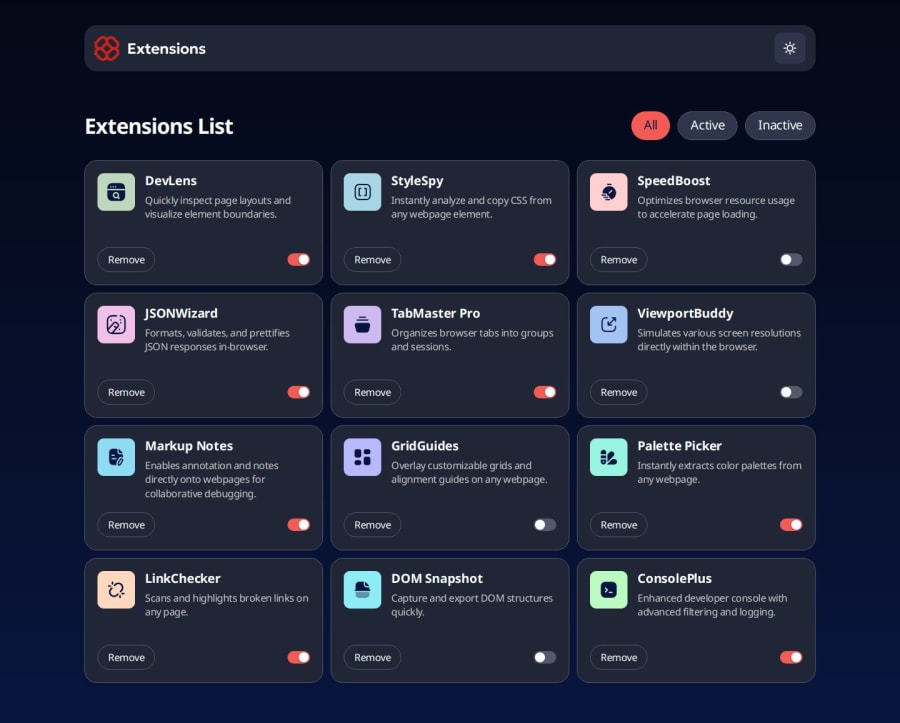
Browser Extension Manager with Angular, NgRx Signal, GSAP & Tailwindv4
Design comparison
Solution retrospective
I'm wondering which animation is better: the one triggered when the extension is removed or the one triggered when the active state is toggled.
Check out the live site; I'd like to know what you taught.
Community feedback
- @dylan-dot-cPosted 12 days ago
Hey everything is looking good so far!
Can't wait to see the statemanagement. I used Vue + TailwindCSS + Pinia for state management, I added localStroage and even some URL state management as well. I think it would be interesting to compare our codes across frameworks.
Check out mine when u have the time!
1P@IEdiongPosted 11 days ago@dylan-dot-c That's nice.
I'll let you know when I'm done with the state management.
1P@IEdiongPosted 9 days agoHello @dylan-dot-c, I'm done with the state management. Check it out and let me know what you think.
0@dylan-dot-cPosted 9 days ago@IEdiong it looks awesome bro!! Well done. Nice animations as well, I was planning to add a few but didn't have the time.
Btw I added a reset extensions button, to reset to the original state since users can't add a new extension. So when they delete everything they can add them back.
Well done
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
