Ediongsenyene Joseph I.
@IEdiongAll solutions
Browser Extension Manager with Angular, NgRx Signal, GSAP & Tailwindv4
#accessibility#angular#animation#gsap#tailwind-cssPSubmitted 14 days agoI'm wondering which animation is better: the one triggered when the extension is removed or the one triggered when the active state is toggled.
Check out the live site; I'd like to know what you taught.
Product Preview Card Component (HTML & CSS)
#accessibilityPSubmitted 11 months agoNone for this project
REST Countries API with themes using Angular, RxJs and TailwindCSS
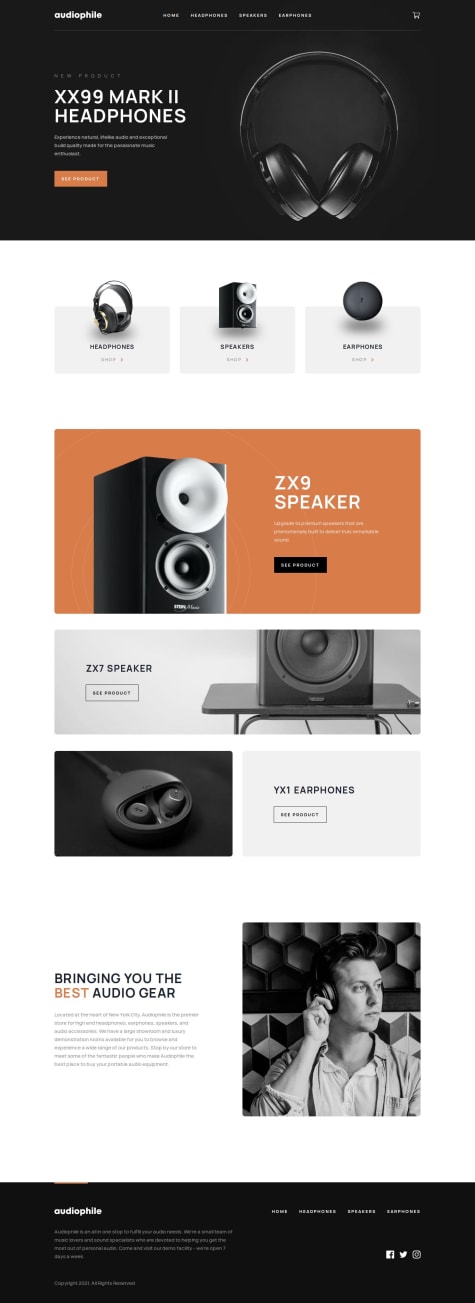
#accessibility#angular#tailwind-css#typescriptPSubmitted about 1 year agoAudiophile E-Commerce with Nextjs, TS, Chakra-UI and Redux-toolkit
#chakra-ui#next#react#redux-toolkit#typescriptPSubmitted about 1 year agoResponsive single introductory section for huddle landing page
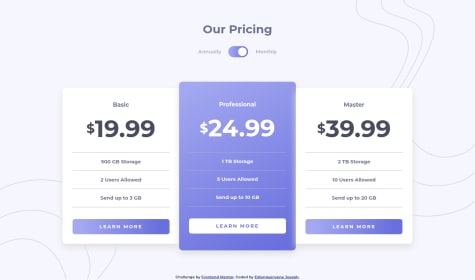
#accessibilityPSubmitted over 3 years agoResponsive pricing component with a11y toggle using postcss
#accessibility#vitePSubmitted almost 3 years agoMobile-first Preview card component, using variable fonts HTML and CSS
#accessibilityPSubmitted over 3 years ago