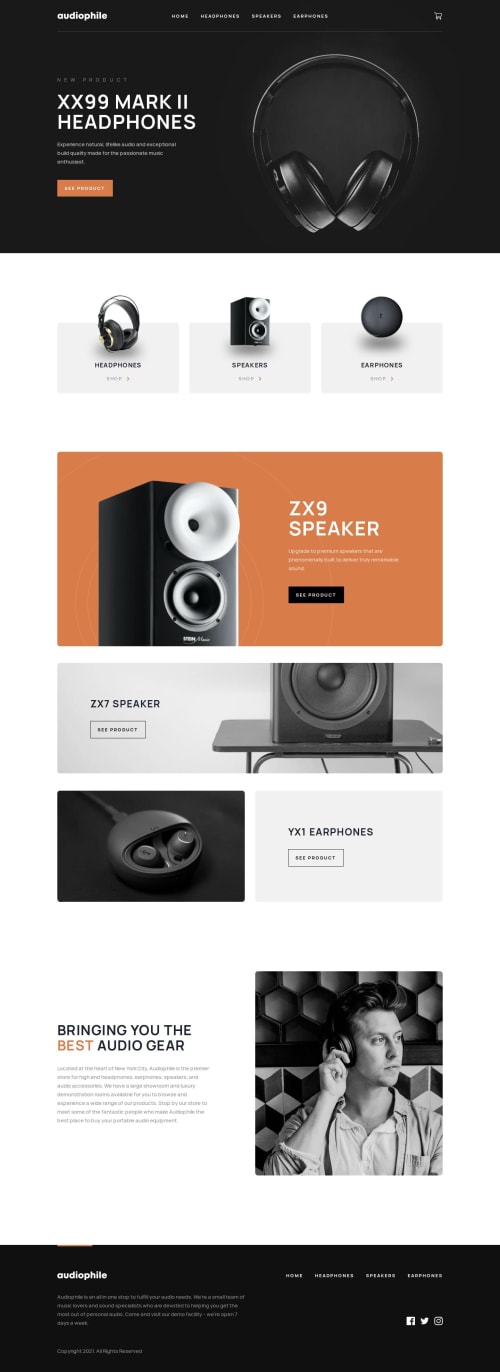
Audiophile E-Commerce with Nextjs, TS, Chakra-UI and Redux-toolkit

Solution retrospective
Hello mentors 👋, it's been a while since I dropped a solution. I had fun building out this challenge.
I built this application with React and Next.js, styled it with Chakra-UI (I'm a big fan of Chakra-UI 🚀🤓), used Formik (and Yup) to handling the checkout form, Redux-toolkit to manage the state for the cart (with redux-persist to persist the state to local storage) and Next NProgress bar to add the loading component to the top of each page. 🚀
I would appreciate any feedback.
PS: I used this challenge to learn more about redux-toolkit 🤓🤓
Shalom!!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ediongsenyene Joseph I.'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord