yoe7501
@yoe7501All solutions
Password-Generator
#next#react#tailwind-css#typescriptPSubmitted 4 months agoCleaner code, and a better algorithm for the password. I do think that only creating the character array variables at the start should've been left for when going over what check boxes are checked.
dictionary-search
#next#react#tailwind-css#typescriptPSubmitted 5 months agoCleaner Code. I didn't refactor anything and would love some more tips on that. I noticed pretty early on that it was really annoying scrolling up and down and noticed that all my code was in teh card componenet but not sure where I should really do the refactoring.
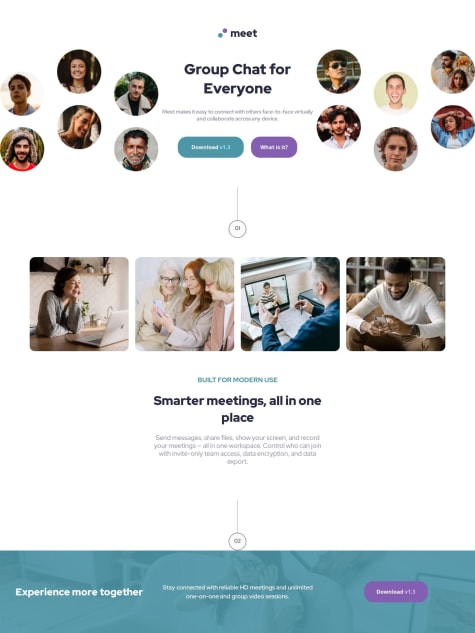
Job List W/ Filter and Mock API
#next#tailwind-css#typescriptPSubmitted 5 months agoAny best practices I missed would be helpful. I don't really care about pixel perfectness.
Mortgage-Form
#react#tailwind-css#typescriptPSubmitted 5 months agoBest practices for the code itself
Sign-Up-Form
#next#react#tailwind-css#typescript#sass/scssPSubmitted 5 months agoBetter code best Pracitices if any.
Github-Search
#next#preact#tailwind-css#sass/scssPSubmitted 5 months agoHow to write cleaner code and best practices.
Contact-Form
#next#react#tailwind-css#typescriptPSubmitted 5 months agoAny 'best practices' you can find would be great. I don't care much about pixel perfect as I just want to get used to next to get into back end a bit more. Potentailly using GO in the future for a CRUD application.
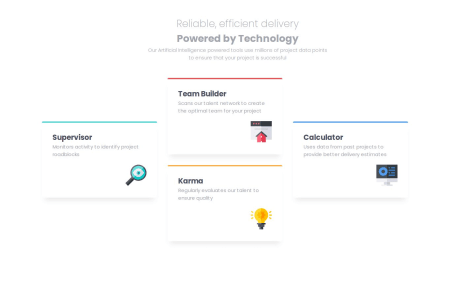
Landing page using Sass
#sass/scssPSubmitted 11 months agoI would love any feedback on the code it self. I know the solution won't be pixel perfect but i'm not super worried about that at this stage.
Four Card solution with some Sass
#sass/scssPSubmitted 11 months agoI would like help on how to get the whole area just larger it worked on one of my monitor but my other monitor it looked a little smaller like it only took 2/3 of the total monitor area compared to the designs like 4/5 ish total area. (I have no idea how else to describe the issue.)
Product-preview
PSubmitted 12 months agoAdvice on making the project easier I thought I wrote quite a bit of lines. Maybe some positioning tips?
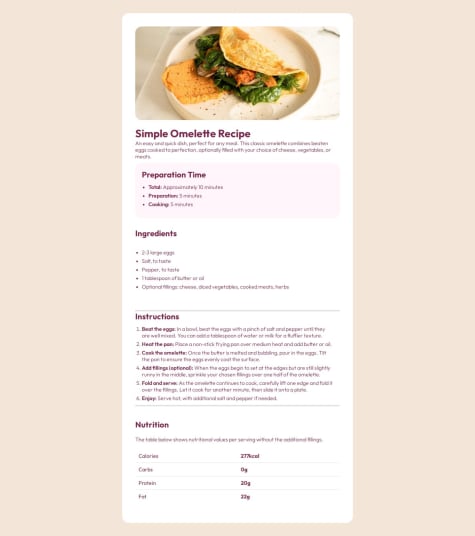
Recipe-Page
PSubmitted 12 months agoI would like a good amount of styling tips to make this project easier and some css syntax tips to potentially have less lines of code next time.
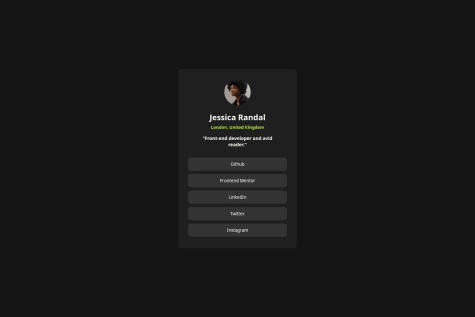
Social-Link
PSubmitted 12 months agoI would like tips on cleaner code. I don't think its messy but maybe ways to make it easier going forward?