Nathan Bailey
@tatsuya98All solutions
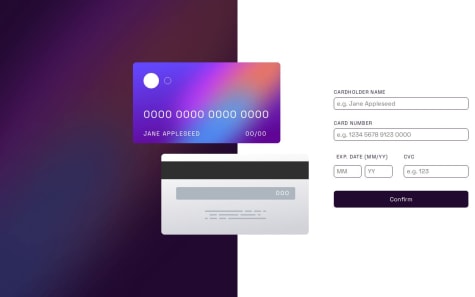
Interactive Card using grid flex and js
Submitted 11 months agowhat font size and img size should I use for widths less than 375px? Because I ended up running out of space for them so the edges end up touching. I tried padding, but it did not work the way I wanted
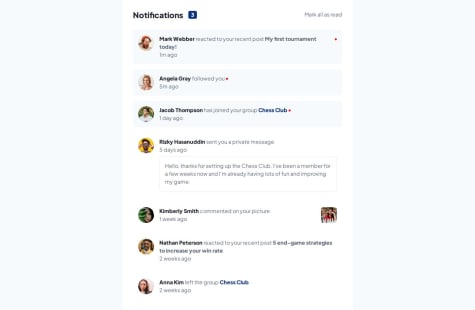
notifications using flex
Submitted 11 months agohow do i fix the red dot as it compresses on smaller screens when text is long
how can I improve the layout so that I can fit all three components of the card in the same way as the designs. Because although I had the same container width, I couldn't fit everything for the longer texts
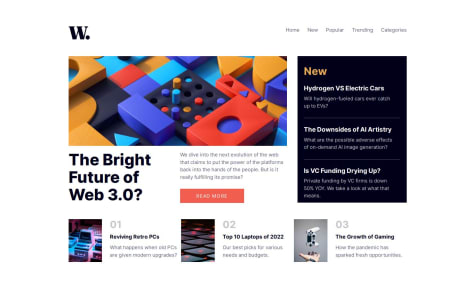
news-homepage using grid and flex
Submitted 11 months agofor the html layout how would you set it up compared to how i set it up using semantic html
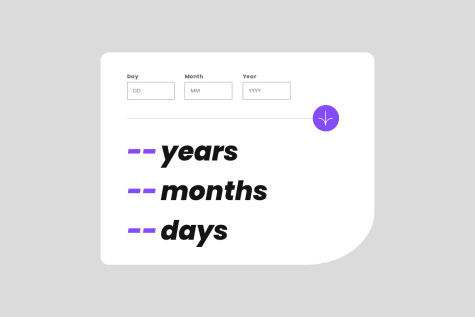
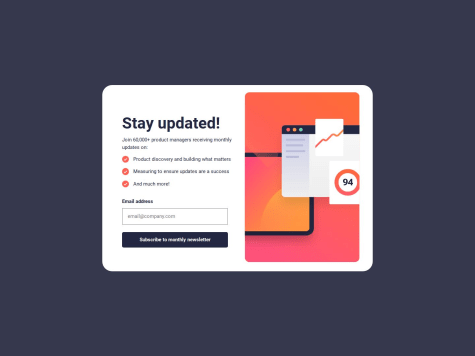
news-signup using grid flex and js
Submitted 11 months agohow would I prevent empty space when dealing with flex on mobile layout.
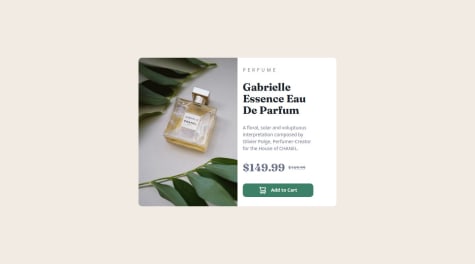
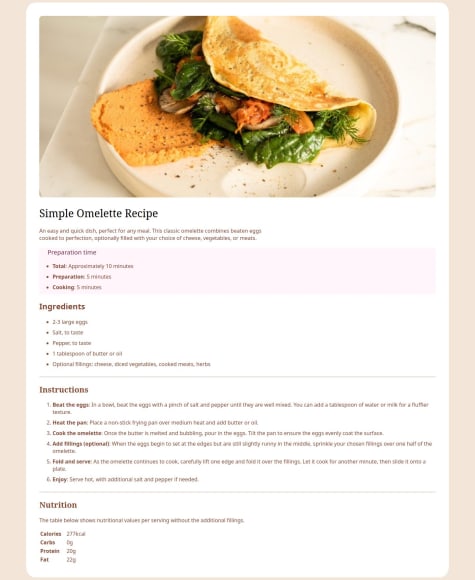
product page using grid and flexbox
Submitted 12 months agois there a better way for me to have done the semantic html
is it responsive enough for mobile, if not what changes can i make
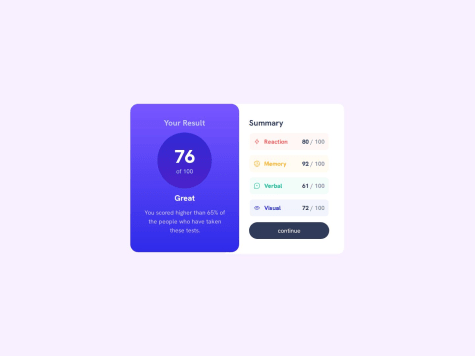
results summary using flexbox
Submitted 12 months agofor the html, if I were to write semantic html would I need a header for this or would i be fine with just a main?
is my css easy to read when it comes to naming custom properties and classes? If not is there a better way to name them?
For the mobile design should I limit the width of the summary div to stop the table rows and button from stretching? if so how would I do it?
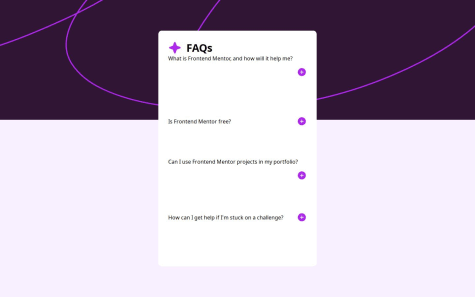
faq using html css and flexbox no javascript
Submitted 12 months agoI want to know if there is a better way to do the semantic html for the unordered list making the padding and font change work because I dont know why the last 2 get pushed to the right.
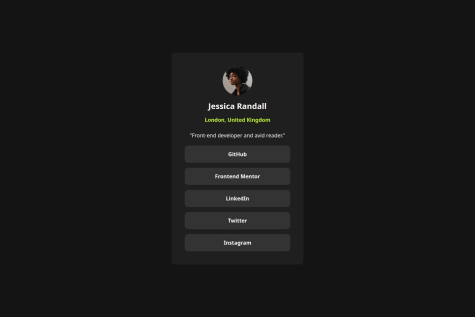
social links profile using flexbox
Submitted 12 months agomaking it more responsive so that it shrinks when going below 400px
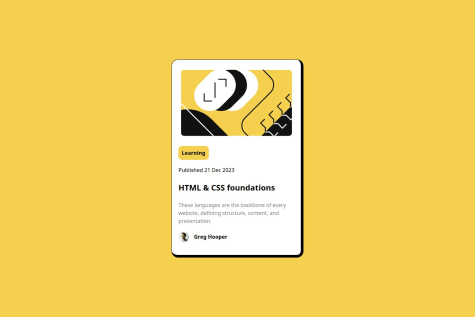
blog card using grid and flex
Submitted 12 months agoI was unable to make the card smaller than 400 without cropping occurring. I want to know how i can improve the size so that it fits less than 400 as well
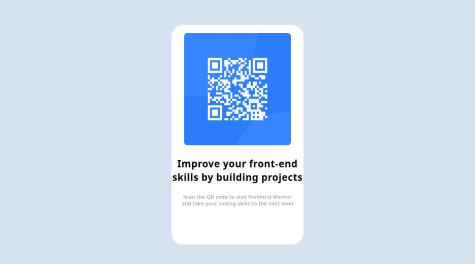
basic html css for qr card component
Submitted 12 months agotransforming text to look exactly like the design