i still don´t know what is the right way to center a div horizontally and vertically... if anyone can help with that it would be very appreciated.
Mohammad Ebrahimi
@moheb2000All comments
- @MrNomisSubmitted over 2 years ago@moheb2000Posted over 2 years ago
Good work 🌸🌸🌸
If you want to center a component with flexbox you can use this:
.your_div { display: flex; justify-content: center; align-items: center; }and the parent element for your div must have
height: 100%;Some other suggestions for achieving a better work:
- Don't use h3 if you don't have h1 and h2. Use h1 instead and change its styles with css
- Use margin and max-width instead of using width and height and also use rem unit instead of using pixels
I hope my advice help you. Keep going! 🌸🌸🌸
0 - @thainadlopesSubmitted over 2 years ago@moheb2000Posted over 2 years ago
Awesome work. I have some suggestions for a better result:
- When User click on reset button, custom tip field doesn't clear
- When user enter zero in people number field error will disappear
- Add a check for computing tips and total price so when user enter an invalid data, "Nan" and "Infinity" don't appear in price labels
Keep going these awesome works 🌺🌺🌺
Marked as helpful1 - @Khadijarejjaoui99Submitted over 2 years ago
Hello developers, I have done this challenge using HTML, CSS, & JS . I am looking forward to hear your feedback. I appreciate your time :) Thank you!
@moheb2000Posted over 2 years agoAwesome! Really good work. Some suggestions for better result:
- I think It's better to use equal width and height like 40px for rating numbers to achieve a complete rounded circle.
- Using transitions for button and rating numbers is nice too.
- Also you can use bold font weight for button text and increase its letter spacing a little bit.
Good work! Keep going🌸🌸🌸
Marked as helpful0 - @GrzywNSubmitted almost 3 years ago
I used GSAP to make loading animations for this project, let me know whether you like it or I should improve something. That was my first time using Parcel and GSAP, so this project isn't that advanced. But as they say practice makes perfect.
Any feedback how can I improve animations and my code are highly appreciated and welcome here!
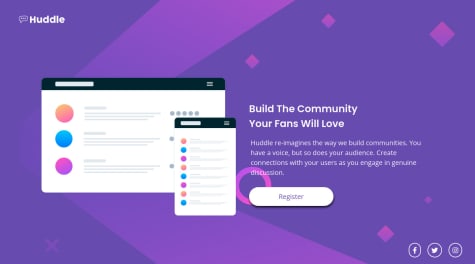
- @ljmarket13Submitted almost 3 years ago
My solution to the Ping Coming Soon project. I feel like my js code can be refactored more but let me know what you think!
@moheb2000Posted almost 3 years agoHey! That's Awesome. Really good work. For better transition on social media icons you can use to transitions like this:
a:hover i { /* Other codes */ transition: background-color 0.5s, color 0.5s; }and
a i { transition: background-color 0.5s, color 0.5s; }Good luck!
1 - @ColdLikeMcFlurrySubmitted almost 3 years ago
My first project :) I will be glad to any feedback
@moheb2000Posted almost 3 years agoGreat job ❤️❤️
1- title color is a bit lighter than black. You can use 'Dark blue' color for title. its value is in style-guide.md file.
Good lock 👌👌👌
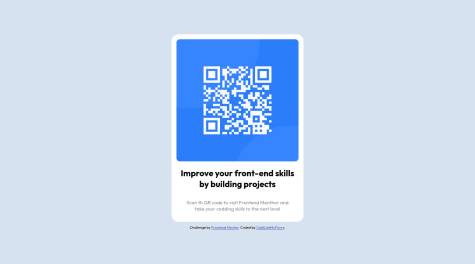
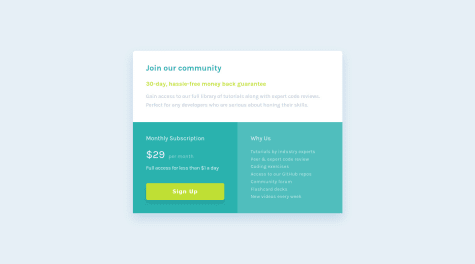
Marked as helpful0 - @AditNovadiantoSubmitted almost 3 years ago
I will be happy, to hear any feedback and suggestion
@moheb2000Posted almost 3 years agoAwesome 👏👏👏
1- For 'Why Us' section it's better to use lists in HTML because it actually is a list but if you don't want to use that you need to put them in different lines.
2- don't use flex method for centering element in mobile view because it's cause overflow issues. You fixed overflow in vertical direction but in horizontal direction some texts aren't readable.
Great work. Good lock ❤️❤️❤️
Marked as helpful0 - @catherineisonlineSubmitted almost 3 years ago
Hello, Frontend Mentor community! This is my solution to the Testimonials grid section.
I have read all the feedback on this project and improved my code. Due to the fact that I published this project very long ago, I am no longer updating it and changing its status to Public Archive on my Github.
You are free to download or use the code for reference in your projects, but I no longer update it or accept any feedback.
Thank you
@moheb2000Posted almost 3 years agoFantastic 😍😍😍 I think it's better use font weight 600 for headings and replace black color in 'Such a life-changing experience. Highly recommended!' heading with """Very dark grayish blue""". Awesome work👏👏👏 Good lock!
0 - @snake321Submitted almost 3 years ago
hey guys your feedback is most valuable for me so pls share your feedback my second project .thank you
@moheb2000Posted almost 3 years agoReally good 👏👏👏 I think using a lighter color in box shadow for button makes your result better.
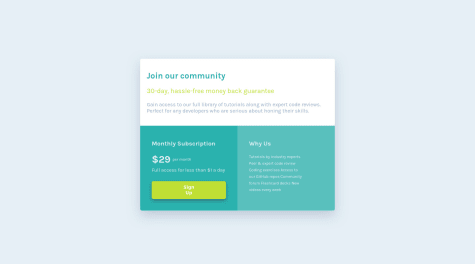
0 - @CodyJPerrySubmitted almost 3 years ago
Incorporated CSS variables into project and reduced the use of compound selectors after watched one of Kevin Powell's videos on the drawbacks.
Had fun with this project!
@moheb2000Posted almost 3 years agoAwesome 👏👏 Only one suggestion: Your component has radius on top corners but has no radius on bottom corners.
0