
Submitted about 3 years ago
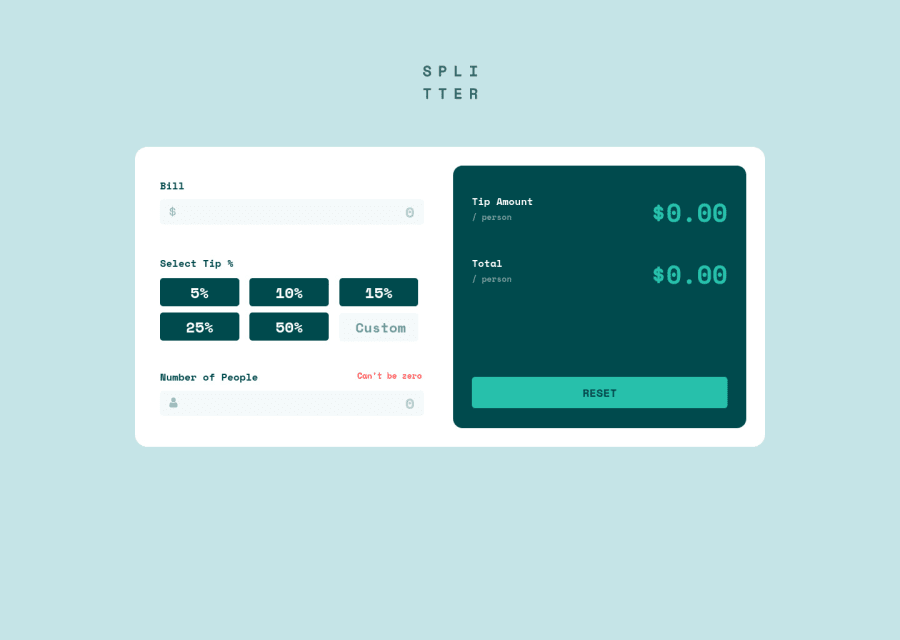
tip calculator app using Html/CSS/JavaScript and Flexbox
@thainadlopes
Design comparison
SolutionDesign
Community feedback
- @moheb2000Posted about 3 years ago
Awesome work. I have some suggestions for a better result:
- When User click on reset button, custom tip field doesn't clear
- When user enter zero in people number field error will disappear
- Add a check for computing tips and total price so when user enter an invalid data, "Nan" and "Infinity" don't appear in price labels
Keep going these awesome works 🌺🌺🌺
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
