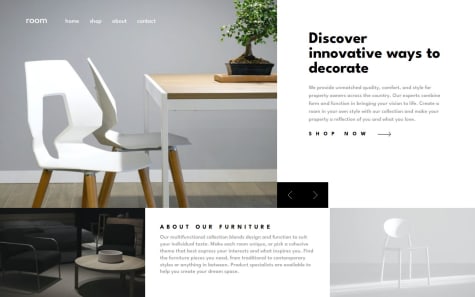
i have issue here that when it come to dark theme. i dont know how to make logo text become white. appreciate the answer
Jordan Davenport
@jjdavenportAll comments
- @KuzukaniSubmitted 23 days agoWhat specific areas of your project would you like help with?@jjdavenportPosted 23 days ago
My approach is to edit the code of the SVG itself , that particular svg has two <path> elements to change the color you need to change the fill="" for dark mode.
1 - @jjdavenportSubmitted 6 months agoWhat are you most proud of, and what would you do differently next time?
Learning react router to route to different pages and keyframes animation on the destinations page.
What challenges did you encounter, and how did you overcome them?The only challenge was the image sizing on tablet and desktop.
What specific areas of your project would you like help with?Any solution to having the images fixed to the bottom of the page would be helpful.
@jjdavenportPosted 3 months agoThanks for the feedback, I'm going to look into that and update the repo.
0 - @AyodelearogSubmitted 4 months agoWhat are you most proud of, and what would you do differently next time?
It definitely chhallenged me, but I'm gald I pulled through and did something I can be proud of.
What challenges did you encounter, and how did you overcome them?I struggled somewhat with the fonts. I kept on encountering a bug that meant that some texts are not displaying as they should. But I managed to make it work by specifying the font size carefully to avoid contradictions.
What specific areas of your project would you like help with?I just need constructive criticism and a job if possible.
@jjdavenportPosted 4 months agoThe solution includes semantic html , the code is well structured and readable , the site looks great on desktop and mobile , the only issue with mobile is the page titles text being a little too large. On tablet the issue is the nav not being on the right hand side of the page. The solution is great just needs a few fixes, like the desktop solution starting from 1500px instead of 1000px and the size of the text titles on mobile.
well done.
0 - @JEJS-IA97Submitted 7 months ago@jjdavenportPosted 7 months ago
The solution does include some semantic html, could be improved with footer, and section elements, but lacks accessibility because all the buttons are divs. The layout looks best on desktop however on mobile suffers from compression on smaller screens and does not match the design because main does not fill the width of the viewport. The calculator itself does work sometimes but has lots of bugs, the main bug being that the reset div does not reset the button divs and when a button div is selected there can be an input in the custom input at the same time as a button being selected.
Marked as helpful0 - @sksksk2024Submitted 7 months agoWhat are you most proud of, and what would you do differently next time?
Definetily I'll do this one in React, TypeScript with Vite and Vitest next time!!! And other than that, I'll be focusing on resolving the JS problem(where in the add ons section, when you select yearly payment, you should see yearly prices, not monthly or incorect calcs)
What specific areas of your project would you like help with?Any ideas to show properly the add-ons when is yearly(not showing as expected) is welcome!
@jjdavenportPosted 7 months agoThe path to your images is wrong, should be "./assets/images/img".
1 - @saifuldtSubmitted 9 months ago@jjdavenportPosted 9 months ago
The site does use semantic html, however the mobile menu is in a <div> and should be a <dialog>. The basic layout of the page is correct on desktop, however some of the content is contained in the wrong elements leading to one of the <img> backgrounds being in the wrong place. The mobile viewport is much worse with significant overflow issues due to some the elements having a fixed width.
0 - @hannakulikowskaSubmitted 9 months ago@jjdavenportPosted 9 months ago
The site looks identical in layout to the original design, it has some different styling choices which work well. It works well across every viewport and device and the mobile solution is as good and accurate as the desktop. I can only think of two ways to improve site, first using a prink linear gradient on the result section and second adding the active states to the solution.
Well done!
0 - @SaeM843Submitted about 1 year ago@jjdavenportPosted 9 months ago
The solution does include semantic html, its clear and readable, could be improved by using the <dialog> element for the mobile menu and removing any unnecessarycode like the commented out section. The page is accessible however could be improved with aria-labels. The reason the overlay doesnt cover the entire viewport is because you mobile site has overflow although this is not a problem because it has enough content that the user needs to scroll on most viewports. In terms of z-index, think of it as layering your elements the higher the z-index the higher the layer your element will apear on, so its best to set the overlay and nav at a higher z-index for example. The only way the site differs from the design significantly is the font-family.
Well done!
0 - @tortarugaSubmitted 10 months agoWhat are you most proud of, and what would you do differently next time?
it looks good enough, but next time i'd try making it look better on medium sized screens and I just noticed the hero image should be darker, i forgot to add that
What challenges did you encounter, and how did you overcome them?had some issues setting up sass and then with the layout as always, but after trying fifteen thousand times everything worked.
also, on my screen it doesnt look like in the design comparison, not sure what's up about that
What specific areas of your project would you like help with?all feedback's welcome
@jjdavenportPosted 9 months agoThe basic layout of the site is correct, on the desktop layout the large areas of blank space are likely caused by min-height: 100vh. However the mobile layout is spot on. The hover effects are not quite identical to the solution with the borders on hover being 100% instead of 50% of the element width, I also have a wierd bug on 1440p where I can only see half of the h1. The page could be made more accesible with semantic html elements used on the mobile menu, I would also disable scroll when the mobile menu is active with js. The desktop site needs more work to make is responsive on the viewports its designed for.
Marked as helpful0 - @devEduSousaSubmitted 11 months ago@jjdavenportPosted 10 months ago
The site looks almost identical to the original design, the html is readable as is the stylesheet. The site looks good on all devices and viewports without any bugs or distortion. To improve the site all you need to do is some aria-labels for accessibily.
well done!
0 - @jownsuSubmitted 10 months ago@jjdavenportPosted 10 months ago
The site looks great and works well on all viewports, the only thing I would remove is the alert for the checkout button. There are also some accessibilty features with the site with me being unable to tab to the lightbox main image on desktop and the thumbnails. The styling is mostly perfect apart from the nav on the desktop not being aligned on the left hand side and is also missing the logo image with text used instead. Overall this soluution is great just needs the semantic html correcting, some aria-labels and tab-index's added for accessibility.
Well done!
1 - @bartoszdudziak-devSubmitted 11 months agoWhat are you most proud of, and what would you do differently next time?
It looks quite good in my opinion.
What challenges did you encounter, and how did you overcome them?The navbar menu. I overcame it with Kevin Powell's video help.
What specific areas of your project would you like help with?Accessibility. What should I add/change in my solution? What about aria attributes?
@jjdavenportPosted 11 months agoThe site looks identical to the original, has the nice addition of an additional media query for mid-sized viewports, and the nav redirects on some viewports. The html is clear and easily readable with plenty of accessibility labels and you can browse the page just by using the keyboard and tabbing between the links.
Well done!
0 - @JumanjigobezSubmitted 11 months agoWhat are you most proud of, and what would you do differently next time?
Perfect challenge that made me dive more in React Js with Vite, use of useful dependencies like Formik, Yup & React-Toastify which I customized it 😊.
Also, the custom radio input part was lovely. 👌
Thanks FrontendMentor, kindly give us more and more 👏
What specific areas of your project would you like help with?Maybe additions and subtractions to the solution would be great.
Don't forget to give it a Like and Comment Mahn. ❤
HAVE A NICE CODING JOURNEY AHEAD! 🤞
@jjdavenportPosted 11 months agoThe site look pretty much identical to the original deisgn on both mobile and desktop views, as the site is built in react I cannot read the HTML however it validates the form how you would expect. It includes some improvements over the original deisgn like the error states for the radio buttons and the ability to dismiss the success message. Two impovements could be made to this site, the first to improve accessibility, the ability to tab onto the radio buttons and have them focus, the second is the problem with verticle and horizon overflow making the site scrollable when there is no need.
Well done!
Marked as helpful1 - @ajkun55Submitted 11 months agoWhat are you most proud of, and what would you do differently next time?
This project requirs getting value from input, compute and present the results, the different tip setting can be complex, I use radio input and js to deal with custom value, the output is correct.
@jjdavenportPosted 11 months agoUnfortunately the app doesnt work correctly some of your code is commented out on you JS file, that could be the reason.
0 - @NiloyDas07Submitted 12 months agoWhat specific areas of your project would you like help with?
I made 2 versions. One without JavaScript and one with JavaScript. Both are available in the GitHub repo. Please let me know which one would be more preferable in a professional setting and why, if any. And any other suggestions are also always welcome.
@jjdavenportPosted 11 months agoThe solution looks pretty much identical to the original design aside from a couple of styling differences like the header font size and the faq borders. The page looks good on desktop and mobile with easliy readable and resuable html with excellent accessibility. The only way to improve the solution is just some minor styling corrections to make it look more like the original design.
Well done!
0 - @AcharaChisomSolomonSubmitted 11 months agoWhat are you most proud of, and what would you do differently next time?
This was a fun one, tried to focus on making it accessibility driven patterns, primarily focusing on using semantic HTML
proud of the ratings implementation in particular,
What challenges did you encounter, and how did you overcome them?1 2 3 4 5actively sticking to semantic tags was quite the effort.
What specific areas of your project would you like help with?Any feedback is welcome!!!
@jjdavenportPosted 11 months agoThe solution looks pretty much identical to the original design, the html is easily readable with good accessibility, and works on all devices and screen sizes. The only differences with the original are some minor styling differences on the active states with background colors. The use of radio buttons are really great, making the JS so much simpler.
Well done!
Marked as helpful0 - @BT453567Submitted 11 months agoWhat are you most proud of, and what would you do differently next time?
Creating a useful and functional JavaScript app.
What challenges did you encounter, and how did you overcome them?Initially I thought the app would be quite straight forward but there was more to code than initially expected. Important to plan how the code will be implemented.
What specific areas of your project would you like help with?The JavaScript code and how it might be improved.
@jjdavenportPosted 11 months agoThe page looks excellent both on desktop and mobile, the html is easy to read and understand, to simpify your JS I would put the logical code for the calculations in functions and then add them to event listeners so they execute when you click or input numbers into one of the inputs. The only way the solution differs from the original is having no border-radius on the inputs.
Well done!
Marked as helpful1 - @philipxs1Submitted 12 months agoWhat are you most proud of, and what would you do differently next time?
learned how to use flex box and grid together use more general classes and more id's so i won't have to repeat as much
What challenges did you encounter, and how did you overcome them?struggled writing the js and changing the html
What specific areas of your project would you like help with?better organisation and cleaner code
@jjdavenportPosted 12 months agoThe solution looks pretty much identical to the design, well done!. The html is very simple and easy to read as is the CSS. The only way I can see to improve the solution is with by fetching the data from the data.json and not having the data copied and pasted into your JS file.
Nice job!
Marked as helpful0