
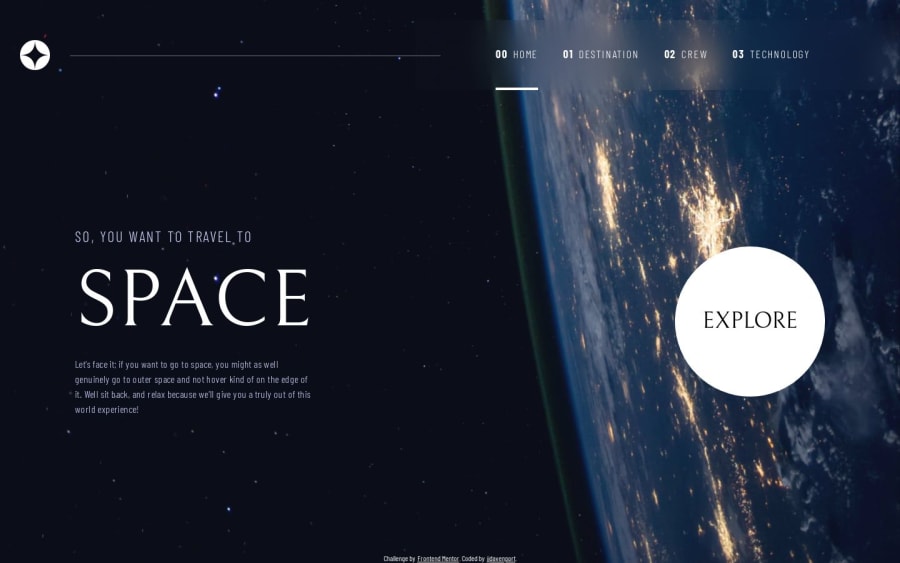
Space tourism website
Design comparison
Solution retrospective
Learning react router to route to different pages and keyframes animation on the destinations page.
What challenges did you encounter, and how did you overcome them?The only challenge was the image sizing on tablet and desktop.
What specific areas of your project would you like help with?Any solution to having the images fixed to the bottom of the page would be helpful.
Community feedback
- P@makogeborisPosted 2 months ago
Nice work, this looks great and the animations are smooth. One minor issue you can improve is fixing the brief flash of a white screen when navigating to other pages for the first time. You can fix this by preloading the images to ensure that all required background images are cached in the browser beforehand.
Marked as helpful1 - @jjdavenportPosted 2 months ago
Thanks for the feedback, I'm going to look into that and update the repo.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
