Daniel
@DAJ350All solutions
Newsletter Sign-Up Form + Success Message Built with HTML, CSS and JS
Submitted 5 months agoI'd like help on how I could better set the dimension of the mobile screen size (375px - 425px).
Also any advice on the best rule of thumb to follow when setting vertical spacing. I find percentages with width dimension simple as it's usually just a percentage of the screen width or parent width, but height dimensions are a bit more tricky for me.
Testimonial Grid Section built with HTML and CSS
Submitted 6 months agoSizing in CSS to achieve more accurate dimensions.
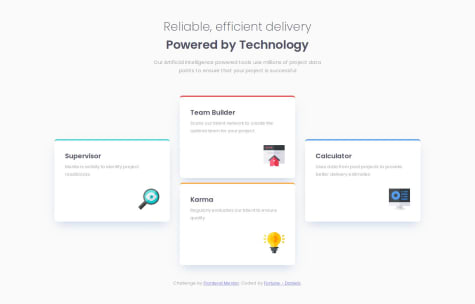
Four Card Feature Section built with Semantic HTML and CSS
Submitted 6 months agoI am open to any advice on this.
Blog Preview Card Built with HTML and CSS
Submitted 7 months agoAnywhere I could improve with my Semantic HTML. Better methods to achieve responsiveness in my CSS rulesets.
QR Code Component Challenge created with HTML and CSS
Submitted 7 months agoI would like tips on where I could have shortened the code size and possibly made better use of Semantic HTML elements.