Michał
@miedzygalaktycznygitAll solutions
rating page
#sass/scssPSubmitted 23 days agoI am not 100% sure if i made this website to math "accessibility standards" so please correct me if I made sth wrong.
Password generator
PSubmitted 3 months agoI saw that sometimes generated password is shorter than value but in console its looks good and I dont know how to overcome this issue
Sass/Css reset/JS
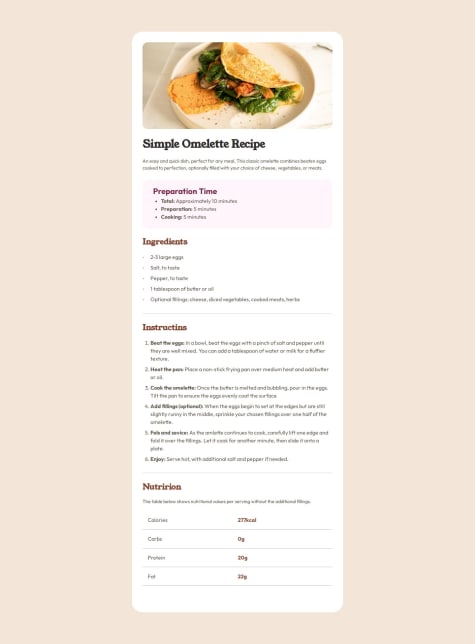
PSubmitted 4 months agoI don't have specific questions but mabey someone can find places where i can optimize my code
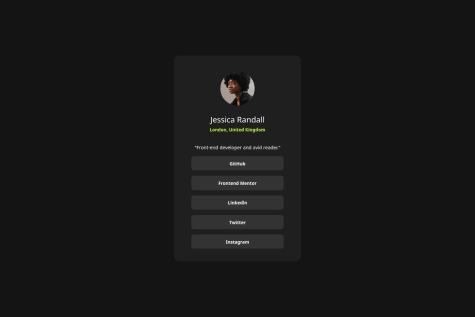
custom CSS reset
PSubmitted 6 months agoCan i still make my website more friendly for screen readers and any type of people for example with weak vision?
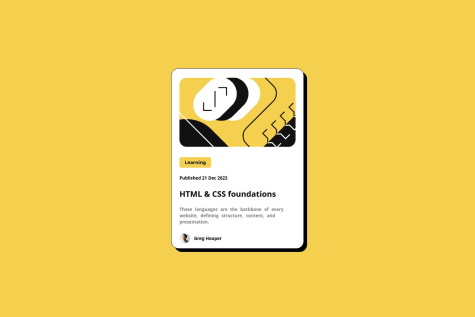
html/css and i use rems to position elements
PSubmitted 6 months agoI dont know if my method of positioning things like divs and text is correct because i mostly use padding to achieve height and then I am trying to move it left and right with centerings or text-align and this is only method that i know and it worked on my website