Latest solutions
Product Preview card component
Submitted about 2 months agoI would like cleaner, and more efficient code. Basically simplifying the code and have it still understandable.
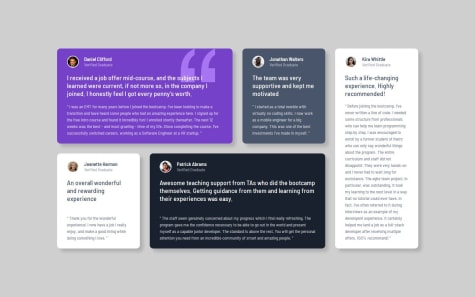
testimonials-grid-section-main
Submitted 6 months agoTo know if i've done the responsive aspects as efficiently as they could be.
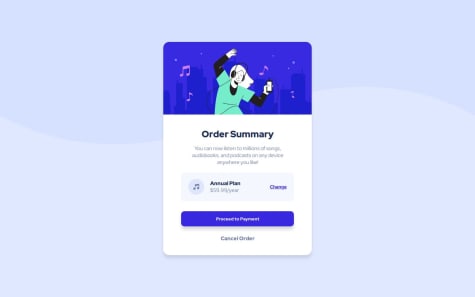
order-summary-component-main
Submitted 6 months agoWhere the music icon and the 'Annual Plan' text are sat on the right of the div, is there a better way to have them both be over on the right while the 'Change' text stays on the right.
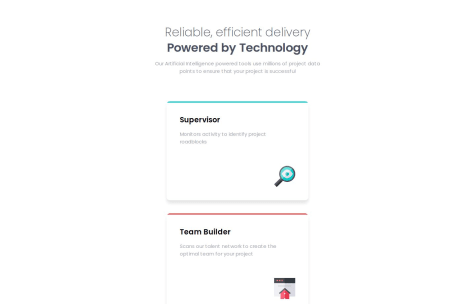
four-card-feature-section-master
Submitted 6 months agoI want to better learn how to write my css so it is more concise and organised. I feel like i have extra code in there or even incorrect code that can all be cut down and neatened up.
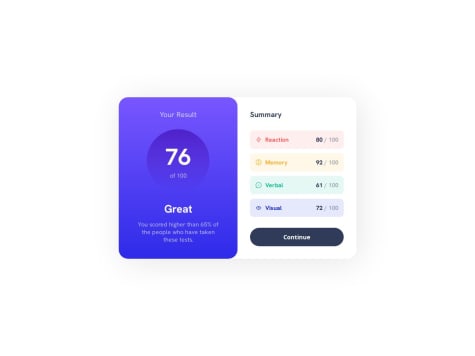
results-summary-component-main
Submitted 6 months agoI would like help improving my html and css layout to make it cleaner and remove any unnecessary code.
Latest comments
- @itsdavssSubmitted 7 months ago
- @malavez890Submitted 6 months ago
- @Dev-BolarinwaSubmitted 7 months ago@isaacsucklingPosted 6 months ago
I would definitely suggest learning about padding. It will help you to get a nice gap between the text and the .container border to help it have a cleaner overall look. To also assist with the accuracy of your css, try and utilize the 'style-guide' to get accurate colors. In saying this, the html is well structured.
Marked as helpful0