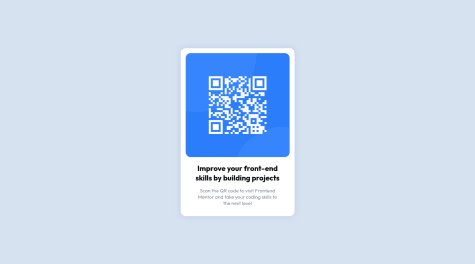
I had difficulty centering the QR image to the div, but after long research, I found a solution. This is the final result.
Hatem Henchir
@hatemhenchirAll comments
- @Biankii48Submitted over 1 year ago@hatemhenchirPosted over 1 year ago
Hey Faith Bianca Aragon, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- you can use flexbox to center something with CSS like this :
display:flex; justify-content:center; align-items:center;. - you use grid like this :
display:grid; place-items:center;
Marked as helpful3 - you can use flexbox to center something with CSS like this :
- @daveclinton360Submitted almost 2 years ago
Please provide feedback on how I can improve
@hatemhenchirPosted almost 2 years agoHey Madu Chimeremeze Clinton, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- replace
<div class="container">with<main class="container">and<div class="card">with<section class="card">for semantic page.
Semantic HTML refers to the use of HTML tags that accurately describe the content of a webpage, rather than just its appearance. Using semantic HTML can improve the accessibility and SEO of a webpage, as well as make the code easier to read and understand for developers.
Here are a few reasons why it is important to use semantic HTML:
- Accessibility: Semantic HTML tags provide additional context and meaning to the content of a webpage, which can be helpful for users with disabilities who rely on assistive technologies such as screen readers.
- SEO: Search engines use the structure and content of a webpage to understand its relevance and ranking. Using semantic HTML tags can help search engines understand the content and context of a webpage, which can improve its ranking in search results.
- Code readability: Using semantic HTML tags can make the code easier to read and understand, which can be helpful for developers working on a project. verall, using semantic HTML can improve the accessibility, SEO, and code readability of a webpage, and is an important best practice in front-end development.
The rest is great.
Great work and keep going.
1 - replace
- @Beautifulone0Submitted almost 2 years ago
How do i work on the media queries for the mobile design it was difficult
@hatemhenchirPosted almost 2 years agoHey Faith Kalu Onyeani, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
Media queries are a powerful tool for creating responsive designs that adapt to different screen sizes and device types. Here are a few tips for working with media queries in your mobile design:
- Start with a mobile first approach: It can be helpful to design for the smallest screen size first and then progressively add features for larger screens. This can help ensure that the mobile design is optimized and that any additional features are additive rather than disruptive.
- Use breakpoints wisely: When using media queries, it's important to choose breakpoints that make sense for the design and to avoid using too many breakpoints. It's often better to use a few well-placed breakpoints rather than trying to target every possible screen size.
- Test on multiple devices: It's important to test the design on a range of devices to ensure that it looks and functions as intended. This can help identify any issues with the media queries and ensure that the design is responsive across different devices.
I hope these tips are helpful! Let me know if you have any other quest.
Great work and keep going.
Marked as helpful0 - @WellingtonMarques96Submitted almost 2 years ago
During the project I used css grid and css flexbox. If you think that is necessary to do any change, please let me know, will be helpful !
@hatemhenchirPosted almost 2 years agoHey Wellington Marques, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- To center a div or something with grid do this :
display:grid;place-items:center; - To center a div or something with flexbox do this :
display:flex; justify-content: center; align-items: center;.
Great work and keep going.
2 - To center a div or something with grid do this :
- @LG2GAMESubmitted almost 2 years ago@hatemhenchirPosted almost 2 years ago
Hey ark.gor, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- For semantic page, I think the best choice is to divide your page in 2 section. The first section have 2 articles. The second section have 3 articles (cards).
Semantic HTML refers to the use of HTML tags that accurately describe the content of a webpage, rather than just its appearance. Using semantic HTML can improve the accessibility and SEO of a webpage, as well as make the code easier to read and understand for developers.
Here are a few reasons why it is important to use semantic HTML:
- Accessibility: Semantic HTML tags provide additional context and meaning to the content of a webpage, which can be helpful for users with disabilities who rely on assistive technologies such as screen readers.
- SEO: Search engines use the structure and content of a webpage to understand its relevance and ranking. Using semantic HTML tags can help search engines understand the content and context of a webpage, which can improve its ranking in search results.
- Code readability: Using semantic HTML tags can make the code easier to read and understand, which can be helpful for developers working on a project.
verall, using semantic HTML can improve the accessibility, SEO, and code readability of a webpage, and is an important best practice in front-end development.
- Implement a Mobile First approach.
Mobile first design is a design approach in which the design process is started by designing for mobile devices and then progressively adding features for larger screens such as tablets and desktop computers. There are several reasons why implementing a mobile first approach in front-end development can be beneficial:
- Increased mobile usage: More and more people are using their mobile devices to access the internet, so it's important to prioritize the mobile experience.
- Better performance: Mobile devices often have slower processors and less memory compared to desktop computers, so starting with a mobile design can help ensure that the site performs well on all devices.
- Responsive design: A mobile first approach helps ensure that the site is responsive, meaning it adjusts to fit the screen size of the device it is being viewed on. This is important because it provides a better user experience and can improve the site's search engine rankings.
- Simplicity: Starting with a mobile design forces designers to prioritize content and simplify the layout, which can result in a more user-friendly experience for all users.
Overall, a mobile first approach helps ensure that the site is optimized for the growing number of mobile users, while also providing a better overall user experience for all users.
The rest is great.
Great work and keep going.
0 - @LuanS0Submitted almost 2 years ago
In this challenge, I had some difficulties regarding the exact moment to use flexbox or use grid. So, when is it recommended to use each of them?
@hatemhenchirPosted almost 2 years agoHey Luan Souza, how are you ? I really liked the result of your project:
The CSS Grid Layout and Flexbox are both layout tools that allow developers to create complex and responsive layouts for websites and applications. There are a few key differences between the two that can help determine when to use each one:
- The main difference between Grid and Flexbox is the layout direction: Grid allows you to create rows and columns, while Flexbox is primarily used for one-dimensional layouts (either in a row or a column).
- Grid is better suited for creating larger, more complex layouts with multiple rows and columns, while Flexbox is better for smaller, more simple layouts.
- Grid has more layout control and can handle both rows and columns, while Flexbox is better at handling alignment and distribution of items within a layout.
In general, if you need to create a layout with rows and columns, or if you need more precise control over the layout of your elements, Grid is the better choice. On the other hand, if you need to create a simple, one-dimensional layout and have more flexibility in aligning and distributing elements, Flexbox is a good option.
It's also worth noting that both Grid and Flexbox can be used together in the same layout, depending on your specific needs.
Great work, and happy coding.
Marked as helpful0 - @beRajeevKumarSubmitted almost 2 years ago
I code this challenge so please review it.
@hatemhenchirPosted almost 2 years agoHey Rajeev kumar, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- You have some trouble in your background image. To fix it, you need to set the width 100% and the height 50% of your background like this:
background-size: 100% 50%;. - Implement a Mobile First approach.
Mobile first design is a design approach in which the design process is started by designing for mobile devices and then progressively adding features for larger screens such as tablets and desktop computers. There are several reasons why implementing a mobile first approach in front-end development can be beneficial:
- Increased mobile usage: More and more people are using their mobile devices to access the internet, so it's important to prioritize the mobile experience.
- Better performance: Mobile devices often have slower processors and less memory compared to desktop computers, so starting with a mobile design can help ensure that the site performs well on all devices.
- Responsive design: A mobile first approach helps ensure that the site is responsive, meaning it adjusts to fit the screen size of the device it is being viewed on. This is important because it provides a better user experience and can improve the site's search engine rankings.
- Simplicity: Starting with a mobile design forces designers to prioritize content and simplify the layout, which can result in a more user-friendly experience for all users.
Overall, a mobile first approach helps ensure that the site is optimized for the growing number of mobile users, while also providing a better overall user experience for all users.
The rest is great.
Great work and keep going.
1 - You have some trouble in your background image. To fix it, you need to set the width 100% and the height 50% of your background like this:
- @malek-btSubmitted almost 2 years ago
Would be more than happy to hear your suggestions and some tips on improving the code. 🙏
@hatemhenchirPosted almost 2 years agoHey Malek, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- you have double media query with 1px difference, One media query is enough.
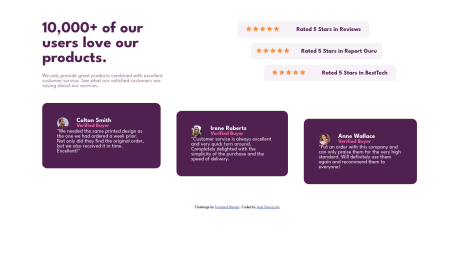
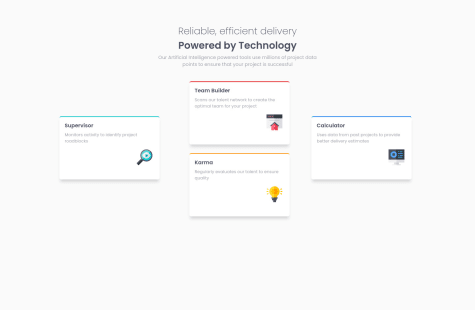
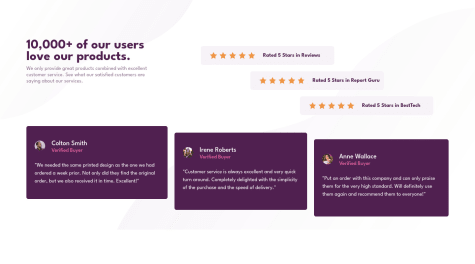
- I think the Reliable, efficient delivery Powered by Technology should be a h1 and Powered by Technology in span tag.
The title on a web page is usually tagged as an H1 tag. While this isn't always the case, it makes sense in most cases. By making the title of your page an H1 heading, it shows that it's one of the most important pieces of content on the page. It’s important to remember that SEO can often be about user optimization as well as optimization for search.
The rest is great!
Great work, and happy coding.
Marked as helpful1 - @lifeoflikhonSubmitted almost 2 years ago@hatemhenchirPosted almost 2 years ago
Hey Mehedi Hasan Likhon, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- All images must have alternate text. You can do it like this <img src="./images/bg-desktop.svg" alt="say something">.
- replace <div class="container"> with <section class="container"> for semantic page. You can read more about semantic HTML here: HTML Semantic Elements.
- You don't need media query, so you can remove it.
The rest is great!
Great work, and happy coding.
1 - @prithiviraj275Submitted almost 2 years ago
all feedbacks are welcome, thank you
@hatemhenchirPosted almost 2 years agoHey Prithivi Raj, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- replace
<div class="card">with<section class="card">and<div class="attribution">with<footer class="attribution">for semantic page. You can read more about semantic HTML here: HTML Semantic Elements. - The background image should be in the body, so move all the main style to the body and just add this line in your class main
margin: 0 auto;. - Consider using rem for font size. If your web content font sizes are set in absolute units, such as pixels, the user will not be able to re-size the text or control the font size based on their needs. Relative units “stretch” according to the screen size and/or user’s preferred font size, and work on a large range of devices.
- I'm notice that the card not have a box shadow. This code, it will help you to do it
box-shadow: -11px 10px 19px -3px rgba(0,0,0,0.75); -webkit-box-shadow: -11px 10px 19px -3px rgba(0,0,0,0.75); -moz-box-shadow: -11px 10px 19px -3px rgba(0,0,0,0.75);.
You can try an online box shadow generator like this Box Shadow CSS Generator.
The rest is great!
Great work, and happy coding.
2 - replace
- @malek-btSubmitted almost 2 years ago
Hello, thank you for coming and looking at my code!
This is my solution for this challenge, i'm very happy to complete this challenge . I hope it's up to the standards, but if it's not, please feel free to tell me!
Thank you in advance.
@hatemhenchirPosted almost 2 years agoHey Malek , nice work. I have one tip for you 😁.
- Try to not repeat your code. You can remove the background color, position and repeat of your body in the media query, just keep the background image.
Great work, and happy coding
Marked as helpful1 - @skulbasSubmitted almost 2 years ago
I tried to use image-set to switch between mobile and desktop background images on different widths, but it didn't seem to work properly at all..
UPD:
- improved semantics (<div> => <section>)
- kinda fixed the bg position (I guess the image-set is too advanced for me yet lmao)
@hatemhenchirPosted almost 2 years agoHey Anna, nice work. I have some tips for you.
- To fix the background size, you need to set the width 100% and the height 50% of your background like this:
background-size: 100% 50%;. - replace <div class="card"> with <section class="card"> for semantic page. You can read more about semantic HTML here: HTML Semantic Elements.
- Implement a Mobile First approach.
The rest is great.
Great work and keep going.
Marked as helpful2