
Design comparison
Solution retrospective
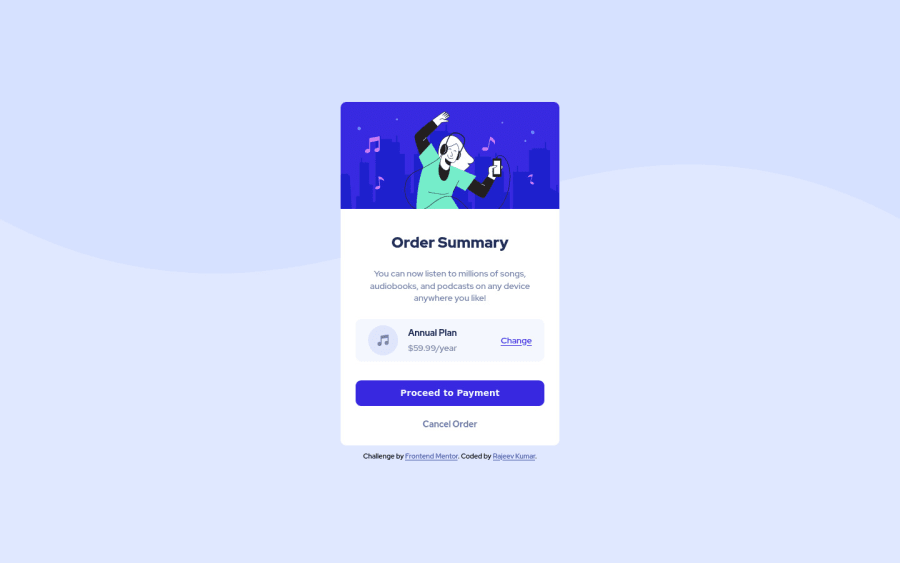
I code this challenge so please review it.
Community feedback
- @hatemhenchirPosted over 2 years ago
Hey Rajeev kumar, how are you ? I really liked the result of your project, but I have some tips that I think you will enjoy:
- You have some trouble in your background image. To fix it, you need to set the width 100% and the height 50% of your background like this:
background-size: 100% 50%;. - Implement a Mobile First approach.
Mobile first design is a design approach in which the design process is started by designing for mobile devices and then progressively adding features for larger screens such as tablets and desktop computers. There are several reasons why implementing a mobile first approach in front-end development can be beneficial:
- Increased mobile usage: More and more people are using their mobile devices to access the internet, so it's important to prioritize the mobile experience.
- Better performance: Mobile devices often have slower processors and less memory compared to desktop computers, so starting with a mobile design can help ensure that the site performs well on all devices.
- Responsive design: A mobile first approach helps ensure that the site is responsive, meaning it adjusts to fit the screen size of the device it is being viewed on. This is important because it provides a better user experience and can improve the site's search engine rankings.
- Simplicity: Starting with a mobile design forces designers to prioritize content and simplify the layout, which can result in a more user-friendly experience for all users.
Overall, a mobile first approach helps ensure that the site is optimized for the growing number of mobile users, while also providing a better overall user experience for all users.
The rest is great.
Great work and keep going.
1@beRajeevKumarPosted over 2 years ago@hatemhenchir Thanks bro, I will definitely work on all the mistakes and tips that you recommend.
0 - You have some trouble in your background image. To fix it, you need to set the width 100% and the height 50% of your background like this:
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
