Full Stack Developer with a passion for building intuitive and efficient digital experiences. With a background in healthcare and project management, I bring a structured and solution-oriented approach to development. Constantly exploring new technologies to create scalable and impactful solutions.
I’m currently learning...How to refine development workflows, optimize application performance, and implement modern best practices in UI/UX and backend architecture. My focus is on building scalable and maintainable solutions while continuously exploring new tools and techniques.
Latest solutions
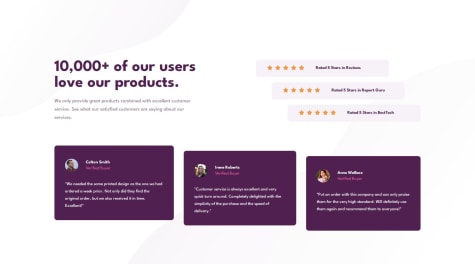
Social proof section
PSubmitted 4 months agoPerformance optimization: Suggestions on reducing potential rendering or loading issues (e.g., optimizing CSS for faster load times) would be valuable for refining the project further.
Newsletter sign-up form with success message
PSubmitted 5 months agoI would appreciate any feedback on improving the security of the back end, especially with handling sensitive information like email addresses. Additionally, I'd love insights on optimizing the front-end code to be more performant, particularly in terms of load time and responsiveness across devices. Any advice on implementing error handling in a way that provides clear, user-friendly feedback would also be valuable.
Latest comments
- P@NathanGeovaneSubmitted 5 months agoP@dantviPosted 5 months ago
Great work on your newsletter sign-up form! I love the clean and professional design; it’s user-friendly and visually appealing. The success message after signing up is clear and provides excellent feedback to the user, which enhances the overall experience.
Your code is well-organized and generally well-structured! Here are some suggestions for improvement:
• Email Validation Enhancement: Right now, if the email is invalid, the @ symbol is replaced with # in the input value. This can be confusing to users, as they might not understand why the email is being changed. Instead of modifying the input, consider only showing the error message without altering the user's input.
• Empty Input Check: Currently, the empty input check happens after the general validation. It's a good idea to check if the input is empty before checking if it’s a valid email.
• Improving User Experience with Focus: Set the focus back on the input field if there's an error, helping the user fix it quickly.
With these changes, your code should be cleaner, more user-friendly, and easier to follow. Great job on this project so far! Let me know if you have further questions.
Marked as helpful0 - @mudasirNadeemSubmitted 6 months agoWhat challenges did you encounter, and how did you overcome them?
I encountered challenges with handling complex user interactions and ensuring the DOM updated in real-time without lag. To overcome this, I used event listeners efficiently and organized my JavaScript code to manage multiple elements. Debugging tools also helped identify issues quickly and fix them.
What specific areas of your project would you like help with?I would appreciate help with optimizing my JavaScript code for better performance, particularly when handling multiple event listeners. Additionally, I’d like feedback on how to refactor my code to make it more modular and maintainable for future updates.
P@dantviPosted 6 months agoGreat job in completing the challenge! I can see that you have used Bootstrap as a tool to build up your webpage. It is good that you are working with frameworks to improve the time it takes to code front end applications. Your webpage is fully responsive and does a good job in handling different screen sizes.
However, the design of your card is quite different from the design file. On desktop the following improvements can be made:
- Instead of having the main image take up fifty percent of the card try using like 1/3 instead.
- Check the max width of the card element so it doesn’t become so large on desktop screens.
- The colour of your fonts is not entirely correct, try using a more greyish blue.
Kind regards Daniel
Marked as helpful0 - @praistylesSubmitted 7 months agoP@dantviPosted 6 months ago
Hello Praistyles, First of all, let me congratulate you on finishing the challenge. This was not an easy challenge and you have done a good job. Your webpage looks quite good but there are a couple of things that you can do to improve the layout.
Instead of using the same layout for mobile, tablet and desktop you can improve the solution to use the different images that are designed for the respective layout. Check the starter files and you will se different folders for the correct layout.
Ex. For the desktop version the hero images are composed of two different images that should be placed to the left and right, with the text and button content in the middle. Since you are using one hero image it becomes really large when is gets displayed on a large desktop screen.
The buttons also grow to a very large size when the user is on a desktop. Try using a max with to limit the size.
The four images in the middle looks really good.
The footer should be composed of three columns of equal size for the header, text and button. One way of doing this is to use CSS Grid with the “grid-template-columns” properties.
I hope this feedback helps.
Kind Regards Daniel
Marked as helpful0 - @Pan1402Submitted 7 months agoP@dantviPosted 7 months ago
Excellent job on completing the challenge! Your webpage looks quite good! There are two things that you can improve on. The first one is that Daniels user image should have a purple boarder instead of blue. And the second is that your card size is quite large compared to the original design. Otherwise well done!
Marked as helpful0 - @faaazySubmitted 7 months agoP@dantviPosted 7 months ago
Your webpage looks really good! But I think that you have submitted to the wrong challenge. This is the “Four card feature section”.
0 - @dzerdzulSubmitted 7 months ago