P
John Davidson
@John-Davidson-8All solutions
- Submitted 3 months ago
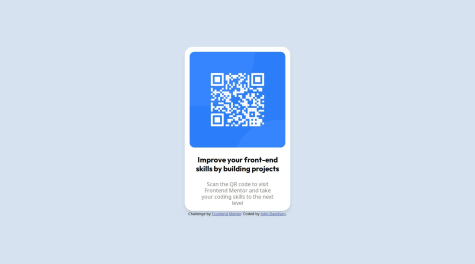
Responsive Page built with CSS Grid
- HTML
- CSS
- Organising my HTML and when to use semantic elements and which semantic element to use and when to use divs for styling purposes.
- Naming classes appropriately is another issue I could do with help on. I attempt to make the class names as descriptive as possible.
- Submitted 9 months ago
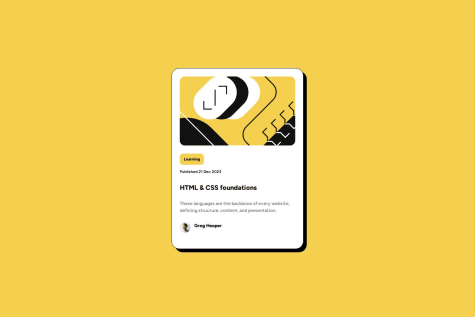
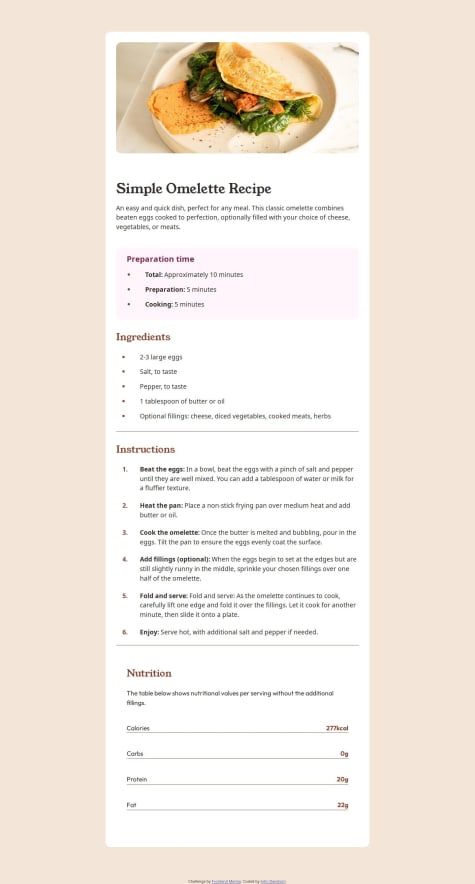
Newbie Project Complete using HTML and CSS only.
- HTML
- CSS
As I mentioned in the last section I tend to add too many containers. In this project I have a semantic main acting as an outer container and also semantic section acting as another container within the semantic main container. I am also attempting to get to grips with grouping elements and classes in the CSS. This will take time to understand.
- Submitted over 1 year ago
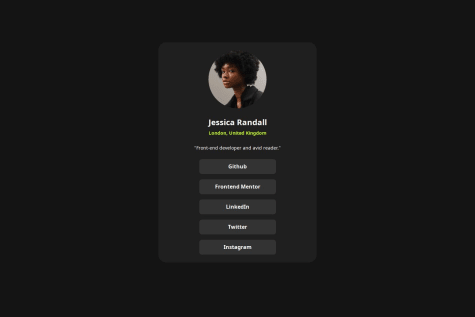
Completed using CSS Flex-box and Grid. Includes accessibility code.
- HTML
- CSS
Responsiveness.