
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
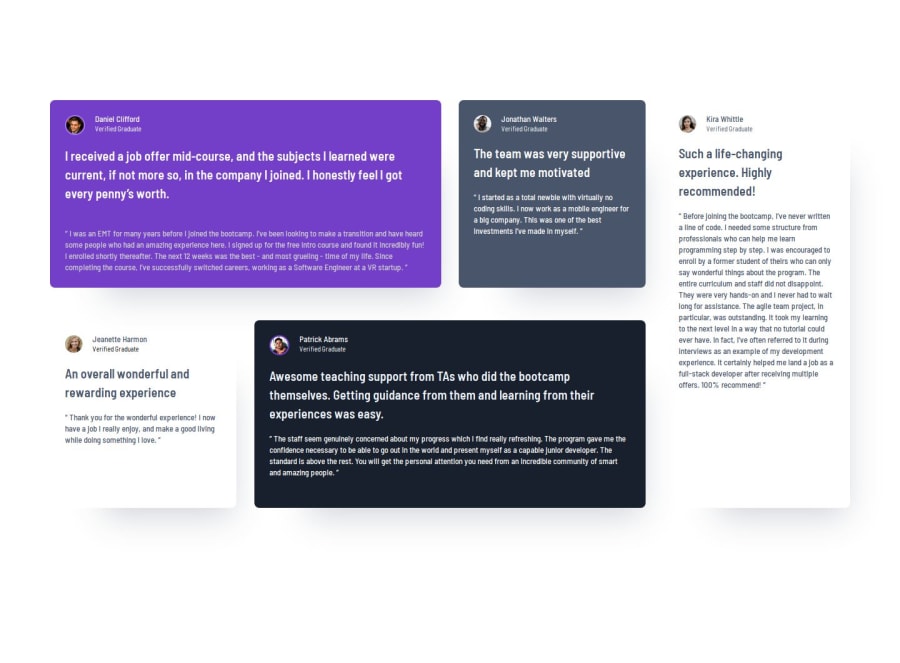
- I am pleased with this project because I learnt the basics of CSS Grid and in particular Grid with media queries to create the collage for desktop.
- Also, in the CSS I attempted to group classes and elements together in an attempt to write less code. I have a bad habit of repeating code in the CSS file unnecessarily. Not having I don't think any redundant code. Although, I may be wrong, when someone looks at it! lol.
- What would I do differently? Maybe not use section element for each testimonial card.
- CSS Grid takes time to get my head around. I think this is the third or fourth project in which I have attempted to use it. It does take time, but I think I am slowly getting to grips with it.
- Organising HTML has always been a problem for me. I tend to overdo it with the divs and containers, however in this project I have calmed down a bit!!
- Organising my HTML and when to use semantic elements and which semantic element to use and when to use divs for styling purposes.
- Naming classes appropriately is another issue I could do with help on. I attempt to make the class names as descriptive as possible.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
