Anthony Rosman
@D3press3ddAll comments
- @anabalvesSubmitted over 2 years ago@D3press3ddPosted over 2 years ago
Nice job Ana, really good job, keep it up!. you can add a little transition in the button hover and it give you more fancy details. let me create a pull request with the changes to show you
Marked as helpful1 - @catherineisonlineSubmitted over 2 years ago
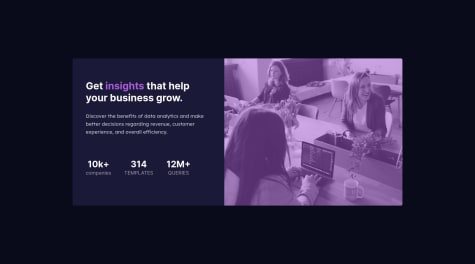
Hello, Frontend Mentor community! This is my solution to the REST Countries API with a color theme switcher.
I appreciate all the feedback you left that helped me to improve this project. I fixed the issues I had previously and added new features per your recommendation.
I have done this project a while ago however if you are here and have any feedback, tips, or ideas to share, I will be more than glad to hear them out!
Thanks
@D3press3ddPosted over 2 years agowow, you've grown quite a bit in the area, keep it up, check out this tool for animations https://www.framer.com/motion/ you can see what you can do in my solution to this challenge, it is really intuitive you can check this video https://www.youtube.com/watch?v=u_95SPKE6vg and see how it works in just 5 minutes
0 - @RebeitteSubmitted almost 3 years ago
For this challenge I practice a little of flexbox, the background circles were a challenge, I used z-index to put it behind the card, and position: absolute to move it, however, I'd like to know if there’s a better way to do it, I tried adding the two circles using background-image: url(''), url('') but it doesn't work well when I tried to move it to reach the desired design
@D3press3ddPosted almost 3 years agoAmazing job, looks really cool, keep the hard work and happy coding
1 - @samsonshamSubmitted almost 3 years ago
I got 2 questions in this challenge.
-
I put a violet colour overlay on top of the image but the colour is way too difference from the design. Style guide has no instruction to that. How could I make the colour as the design does?
-
I don't know how to determine the media query breakpoint for my responsive design. Style guide said Mobile: 375px, Desktop: 1440px. What does it mean? I try to use (min-width: 1440px) as desktop breakpoint but it doesn't seems to be a correct way to me. Could anybody give me some ideas how to start working with responsive design?
@D3press3ddPosted almost 3 years agoHi Samson let me help you a bit
1.-to get the color like the design you just need to use mix blend mode
2.-you dont need to use a breakpoint like the style guide, they put that as a reference, so the idea is to do it completely responsive where the max screen is 1440 and the min is 375, thats mean that you dont have to worry to do the design for 4k screen or bigger than 1440
1 -
- @paladinescamilaSubmitted almost 3 years ago@D3press3ddPosted almost 3 years ago
Hola Camila, buen trabajo, lo unico que te podria recomendar es echarle un vistazo a los problemas de accesibilidad, el que dice que deben contener main element, es envolver la card en un
main, agregarle unaria-rolea los div, algo que tambien te recomendaria es hacer un reset a todos los elementos del documento para que no te afecte el box-sizing*, *::after, *::before { margin:0; padding:0; box-sizing:border-box; }Marked as helpful1 - @D3press3ddSubmitted almost 3 years ago
In this time i did this simple challenge consuming the api to keep practicing all the knowledge that im getting in React js, any feedback will be well received
@D3press3ddPosted almost 3 years agoI dont know why im getting the screenshot bugged like that 😢😢😢
0 - @D3press3ddSubmitted almost 3 years ago
In this time i did this simple challenge consuming the api to keep practicing all the knowledge that im getting in React js, any feedback will be well received
@D3press3ddPosted almost 3 years agoI hope you like it the fancy button animation in the dice
0 - @deborasuzukiSubmitted almost 3 years ago@D3press3ddPosted almost 3 years ago
Nice job Débora, if you want to add the local storage thing, its really easy, take a look to this https://developer.mozilla.org/es/docs/Web/API/Window/localStorage and if you need some help to apply it , let me know, happy coding
0 - @arfarobsSubmitted almost 3 years ago
I found this challenge pretty easy. I used Flexbox for the design I thought it was the most logical choice. I wanted to add an extra challenge by trying not to use any media queries and still have a responsive component. I had three issues: 1 - When changing the size of the screen the border-radius disappears. I assume that the only way I can solve this is with media queries. 2 - This issue Is not a major problem, however when the screen width is less than 260px the paragraph text doesn't wrap. 3 - When I ran this on lighthouse it gave me the following error: "Each ARIA
rolesupports a specific subset ofaria-*attributes. Mismatching these invalidates thearia-*attributes. Learn more." -- It says that the element in question is a div, but I don't have any divs in my HTML. This confused me.If anyone has the solutions to these issues it would be greatly appreciated.
This is the first time that I have made a thorough readme. Any advice would be great.
Also, any feedback on better practices when coding would be great.
Thanks.
Each ARIA
rolesupports a specific subset ofaria-*attributes. Mismatching these invalidates thearia-*attributes. Learn more.@D3press3ddPosted almost 3 years agoI hope you understood my explanation because my english is really bad, but i try 😁😁, happy coding.
Marked as helpful0 - @arfarobsSubmitted almost 3 years ago
I found this challenge pretty easy. I used Flexbox for the design I thought it was the most logical choice. I wanted to add an extra challenge by trying not to use any media queries and still have a responsive component. I had three issues: 1 - When changing the size of the screen the border-radius disappears. I assume that the only way I can solve this is with media queries. 2 - This issue Is not a major problem, however when the screen width is less than 260px the paragraph text doesn't wrap. 3 - When I ran this on lighthouse it gave me the following error: "Each ARIA
rolesupports a specific subset ofaria-*attributes. Mismatching these invalidates thearia-*attributes. Learn more." -- It says that the element in question is a div, but I don't have any divs in my HTML. This confused me.If anyone has the solutions to these issues it would be greatly appreciated.
This is the first time that I have made a thorough readme. Any advice would be great.
Also, any feedback on better practices when coding would be great.
Thanks.
Each ARIA
rolesupports a specific subset ofaria-*attributes. Mismatching these invalidates thearia-*attributes. Learn more.@D3press3ddPosted almost 3 years agoTake a look to this article Flex, if you use flex shrink to 0 it will overflow the parent, in this case the parent is
main, so because yo haveoverflow:hiddenthe part overflowing its not showingMarked as helpful0 - @arfarobsSubmitted almost 3 years ago
I found this challenge pretty easy. I used Flexbox for the design I thought it was the most logical choice. I wanted to add an extra challenge by trying not to use any media queries and still have a responsive component. I had three issues: 1 - When changing the size of the screen the border-radius disappears. I assume that the only way I can solve this is with media queries. 2 - This issue Is not a major problem, however when the screen width is less than 260px the paragraph text doesn't wrap. 3 - When I ran this on lighthouse it gave me the following error: "Each ARIA
rolesupports a specific subset ofaria-*attributes. Mismatching these invalidates thearia-*attributes. Learn more." -- It says that the element in question is a div, but I don't have any divs in my HTML. This confused me.If anyone has the solutions to these issues it would be greatly appreciated.
This is the first time that I have made a thorough readme. Any advice would be great.
Also, any feedback on better practices when coding would be great.
Thanks.
Each ARIA
rolesupports a specific subset ofaria-*attributes. Mismatching these invalidates thearia-*attributes. Learn more.@D3press3ddPosted almost 3 years agohowever when the screen width is less than 260px the paragraph text doesn't wrapthis problem is because of the flex shrink flex shrinkMarked as helpful0 - @marcospaulo12345Submitted almost 3 years ago@D3press3ddPosted almost 3 years ago
Nice job, just fix the accesibility issues, just add
alttext " " empty atleast, replace thediv attributionfor afooterfor the lang error just add amaincontainer and i think thats it, if you want to check the accesibility problems before upload your project, you can search on google chrome extension deaxe accesibilityits a good extension to check this kind of problem, happy coding.Marked as helpful0