Carlos Samuel
@CrtykwodAll comments
- @Paulo-BorgesSubmitted 3 months ago@CrtykwodPosted 2 months ago
Opa meu mano Paulo, já se passaram 17 dias, mas nunca é tarde, né?
Primeiro ponto, as cores não coincidem. As cores do "Purple 500" e o "Purple 100" do
style-guide.mdnão são as mesmas do.purple-500ou.purple-100do tailwind, crie classes personalizadas para essas cores, para se manter fidedigno ao design original.NÃO use
height: 100vh;(h-screen) para o body em hipótese alguma!!! Isso vai impedir o seu site de ter scroll já que a altura dele sempre será do tamanho da viewport, então em telas com zoom ou tamanhos de fonte maiores, o conteúdo simplesmente será perdido. Ao invés disso, usemin-height: 100vh(min-h-screen), o que significa algo como: "use pelo menos a tela toda, mas se precisar, pode ter mais."Não use medidas fixas como no main:
w-[1000px]-- Aliás, acabei de ver, aquilo não é uma<section>, é o seu<main>, o seu conteúdo principal, apenas as divs dentro dele que são<section>s -- Voltando, você pode checar depois no seu output.css, as classes pré-feitas usam rem como medida ao invés de px, isso porque px é um medida imutável, enquanto rem varia de acordo com o tamanho da fonte, é uma questão de acessibilidade, você pode ver nesse vídeo aqui: https://www.youtube.com/watch?v=UXu450EK4_w,se preferir em inglês: https://www.youtube.com/watch?v=okw-whFWGEo
De mais grave é isso, ainda tem muita coisa para falar, mas é muito complicado analisar um código com tailwind, então se você quiser, eu posso dar fork no seu repositório e vou fazendo mudanças e fazendo um comentário nelas.
Espero que isso te ajude de alguma forma e eu te desejo todo o sucesso do mundo nessa jornada pelo frontend, Paulo!
0 - @JuanTwoFourSubmitted 2 months ago@CrtykwodPosted 2 months ago
Hello, @JuanTwoFour, u made a really nice design, I have just a few little things to say:
- If you want to use utility classes like
.violetforbackground: var(--violet);, I recommend tailwindcss, it will make you life easier definitely. And if you used it, mark it when uploading the challenge. - The quote background image isn't appearing in the first testimonial because you didn't give it a top value.
I think that's all, your code is really well structured. Well Done! ^-^
1 - If you want to use utility classes like
- @8NeoN8Submitted 3 months ago@CrtykwodPosted 3 months ago
WOW! Great job!!!! It's really well done!
I would only give the cards a max-width when they're in mobile view, because it's get to much large on widths above 800px.
0 - @david-francaSubmitted 3 months agoWhat are you most proud of, and what would you do differently next time?
Im learn houw to use responsive images.
What challenges did you encounter, and how did you overcome them?Make page responsive with two images in one card.
What specific areas of your project would you like help with?Im fine
@CrtykwodPosted 3 months agoOlá, meu mano David, tudo bem? Olha, eu não sou lá aquele desenvolvedores front-end, mas há alguns pontos que pessoas mais experientes já corrigiram em meus códigos e espero que lhe venha a calhar.
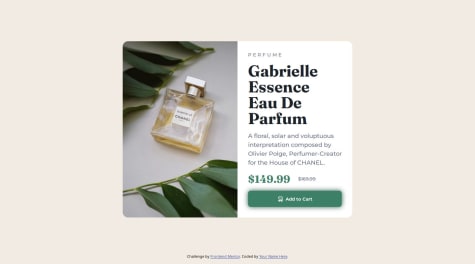
- "Perfume" não é um
<h4>, lembre-se sempre de respeitar a hierarquia de título, você não pode inseri-lo sem antes ter um<h3>presente no documento e nem o<h3>antes de ter um<h2>. Existem exceções, mas por via de regra, siga a ordem. - Sua media query está com a width muito grande, fazendo o card flex ficar muito grande e pouco prático em telas de tablets, que são menores que 1200px, por exemplo. Prefira usar uma largura mais próxima do tamanho disposto nas instruções do desafio, eu costumo usar 1px a mais que os 375px, dando exatamente 23.5rem, o que torna o design mais responsivo e acessível.
- O
<footer>está sobrepondo seu.card, não useposition: absolute;, ao invés disso, prefira algo como:
body { display: grid; grid-template-rows: 1fr 2em; }Assim, seu footer terá um espaço de 2em no final da página, não interferindo nos outros elementos.
No mais, foi isso que percebi, espero te ajudar de alguma forma e pode ter certeza que o código está muito bem estruturado em sua maioria. Parabéns!!
0 - "Perfume" não é um
- @Makc240305Submitted 3 months ago@CrtykwodPosted 3 months ago
Hiii! You made a great job completing this challenge, and I hope you can make useful observations in your project!
-
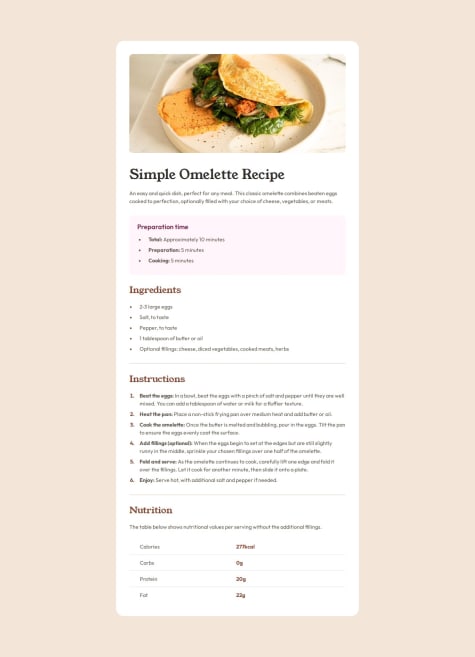
The
asidetag is not correct in this context. It must be used to define content that is indirectly related to the main content. Preparation time is directly related to the recipe. -
font-sizeshould always be inremto garant accessibility. People who need to use bigger font-sizes will see no difference in you website because the font size used is fixed to a unique value.
0 -
- @Mahi-54Submitted 3 months agoWhat are you most proud of, and what would you do differently next time?
- I have implemented a HTML,CSS project after long time
- I have regained some basics of HTML,CSS
- I forgot some tags
@CrtykwodPosted 3 months agoHello!! I'm not an expert, but I hope I can help you fix some errors:
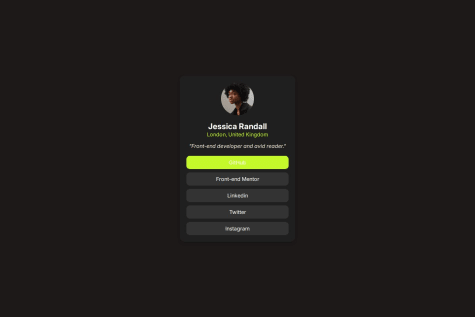
Firstly, the button should only turn green when the mouse hovers over it
HTML:
- You need to include an
alt=""in the<img>. This is fundamental for accessibility. - Instead of using
<div>s, you should use semantic tags like<main>,<section>,<header>...
CSS:
- Use
<link>in<head>instead of@importto get the font, this will give a slight performance boost. - Do not use
height: 100vhon the body, prefermin-height: 100vh. It will sound like "Use height of at least 100vh", which ensures more compatibility. - It seems that you chose to use your own colors and spacing measurements, think that this challenge is a job that you will do for a company. If they provide specific colors and spacing, you should use them.
That's what I noticed, I hope it helps in some way! <3
0 - @sepehrsylvanusSubmitted 3 months ago@CrtykwodPosted 3 months ago
You should consider putting your
<div class="atribution">as a<footer>instead of<div>to make it more semantic.Put the transition in the
.titleclass, not in the.tile:hoverpseudoclass. Doing that you also have a smooth transition when the mouse stops hovering the title.0 - @JEJS-IA97Submitted 4 months ago@CrtykwodPosted 3 months ago
You uploaded the wrong solution to this challenge, didn't you?
0