I am a passionate software developer in search of my first international opportunity. In addition to programming, I am a book lover, a Christian, and I spend my free time with my wonderful wife watching movies and series. Currently, I am looking for opportunities to bring my skills and enthusiasm to
I’m currently learning...Testing with playwrith and cypress.
Latest solutions
Latest comments
- P@psegarelSubmitted 29 days ago
- @T23harmsSubmitted about 1 month ago@david-francaPosted about 1 month ago
Poderia centralizar a página inteira no body ou em uma div como container. E também poderia aproveitar melhor o tamanho da página. Tem bastante espaço para alocar as coisas.
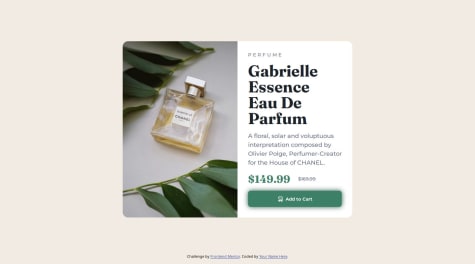
0 - @burningbeattleSubmitted 7 months agoWhat are you most proud of, and what would you do differently next time?
Implementing a responsive layout that works seamlessly across different devices and screen sizes is an accomplishment. Ensuring the card adapts well on mobile, tablet, and desktop adds significant value to the project. While the component might look great in one browser, ensuring it's flawless across all major browsers is crucial. Next time, you could invest more in automated testing or manual checks to avoid any compatibility issues.
What challenges did you encounter, and how did you overcome them?Ensuring that the product preview card looked perfect on various screen sizes (mobile, tablet, desktop) was a challenge. Getting the layout to adapt properly, especially when dealing with text overflow, image resizing, or grid/flexbox properties, required careful attention. To overcome responsive design challenges, I used CSS Grid and Flexbox strategically. Media queries were applied at specific breakpoints to ensure content was displayed appropriately on all devices. Tools like Chrome DevTools helped simulate different screen sizes during development.
What specific areas of your project would you like help with?Implementing smooth transitions or micro-interactions to enhance user experience. Optimizing the use of JavaScript or CSS animations to ensure they don’t affect performance negatively. Gathering and integrating feedback to better understand how real users interact with the component and identify areas for improvement. If the product card involves dynamic data (like updating price, rating, or availability), handling state management or adding interactive elements (e.g., hover, click events) efficiently can be a challenge. React, Vue.js, or even plain JavaScript. Help with optimizing event listeners, DOM manipulation, or improving performance for animations/interactions would be beneficial.
@david-francaPosted 7 months agoIts wonderfull. The one thing is the transition on hover. You can add a transition to your class before hover. Like this.
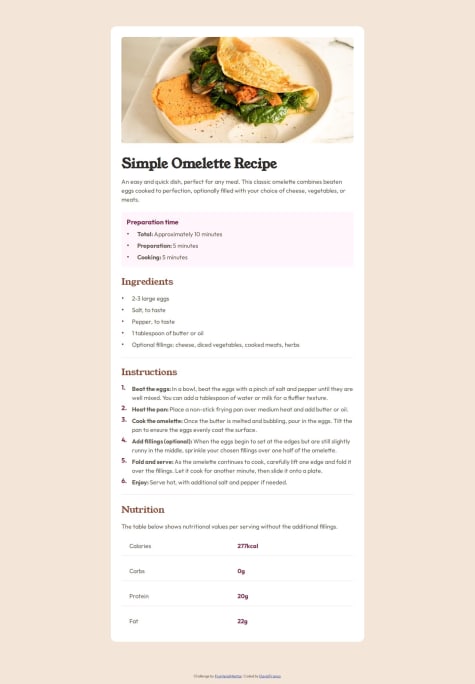
.my-class { transition: all 0.3s ease; } .my-class:hover { background-color: hsl(158, 36%, 20%); }1 - P@RoboticDinosaurSubmitted 7 months agoWhat are you most proud of, and what would you do differently next time?
Because this was part of the newbie section I opted for basic HTML and CSS but going forward I'd use a Static Site Generator like Eleventy to ease the process. Auto reload and SCSS would have been helpful here for time and effort. Overall I enjoyed the process on this one.
What challenges did you encounter, and how did you overcome them?I struggled with the styling of the list items and had to find help to know I could make them a flexbox and get the margins and positions I required. Definitely one to note for next time.
What specific areas of your project would you like help with?I had issues with turning the figma table in to an actual table (for semantic reasons it was the right thing to do instead of list them out). So if there is a better way to figure out the layout options there would be grand.
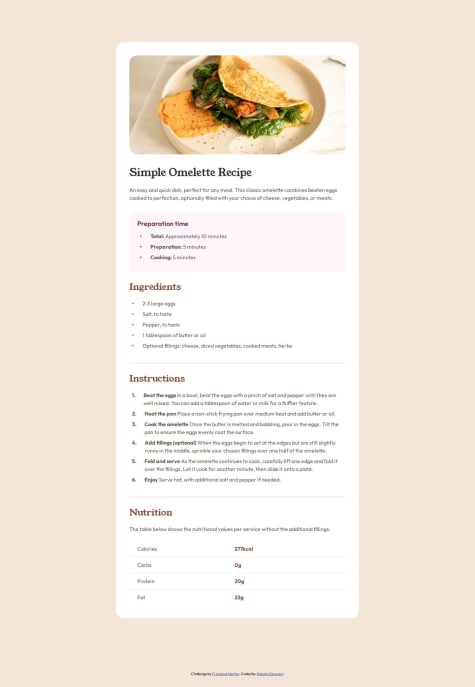
@david-francaPosted 7 months agoYou forget to add recipe-title class to CSS?
The title is with wrong font size.
0 - @OsamaAhmed1oSubmitted 7 months ago
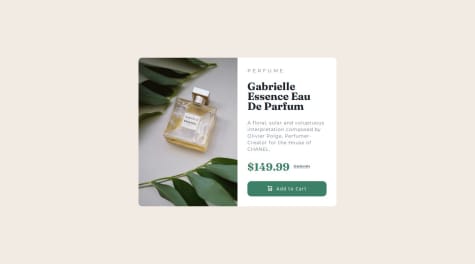
- @codebyfauzanSubmitted 7 months agoWhat are you most proud of, and what would you do differently next time?
I'm using custom style in tailwind css for the first time on my own project
What challenges did you encounter, and how did you overcome them?Didn't meet any obstacle
What specific areas of your project would you like help with?I just wanted to know the best practice project structure for tailwind css standalone project
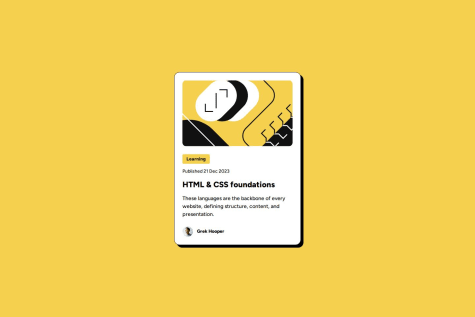
@david-francaPosted 7 months agoIt's basically perfect. All the sizes are the same, there's just a discrepancy on the edge, but it's almost imperceptible.
0