Covenant-0
@Covenant-0All solutions
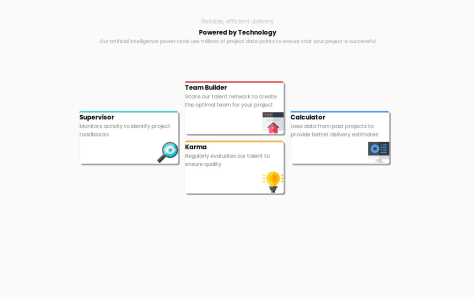
four card feature section
Submitted 9 months agoKindly help me to take a look at this project and check whether its in need of any correctioms. Thanks.
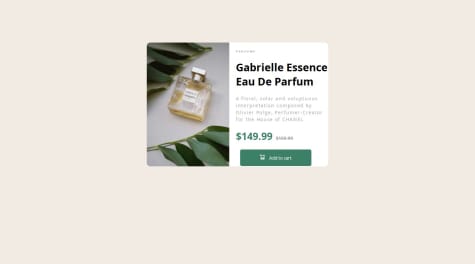
Product Preview Page
#accessibilitySubmitted 12 months agoI need help with importing fonts from the google fonts website. I made a lot of research and tried a lot of things but the font did not reflect in the code. If there's anyway i can go about this or any alternative, kindly let me know in the comments below. Thanks
Blog preview card using HTML and CSS
#accessibilitySubmitted 12 months agoAt the bottom of the flyer, I need help putting the image and the name Greg Hooper side by side. That should be all I need help with. But if you see any other issues, kindly notify me. Thank you
Recipe Page
#accessibility#sass/scss#tailwind-cssSubmitted about 1 year agoIf there's any errors kindly bring it to my notice so as to make it better.
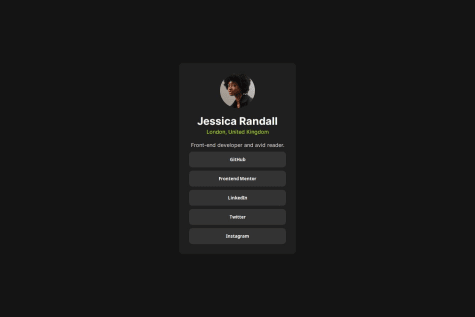
Social links profile using HTML and CSS
#accessibilitySubmitted about 1 year agoNone at the moment. But if you by chance notice that I skipped something kindly do well to notify me.
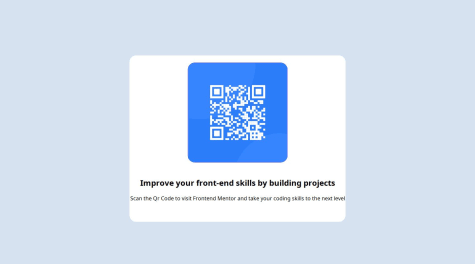
QR code component challenge using HTML and CSS
#accessibilitySubmitted about 1 year agoAsides from the positioning, None at the moment.