Passionate about web development, I'm an enthusiastic novice looking for new challenges to improve my skills. I want to hone my front-end skills while working on various projects by learning at my own pace. Always ready to learn and exchange, I aim to progress.
Latest solutions
four-card-feature-section-master using CSS
Submitted 6 months agothe media querries because it was a challenge to render it as in the visual
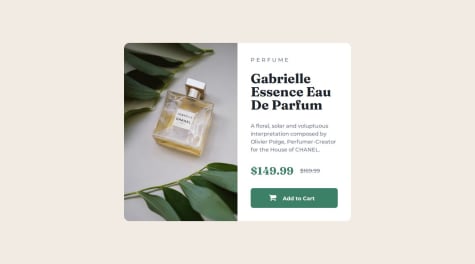
product-preview-card-component-main
Submitted 6 months agobetter understanding of css, read more documentation
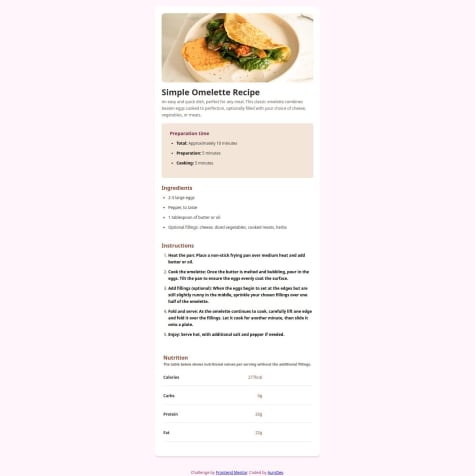
Recipe-page using html & css
Submitted 6 months agoContinue to work on structures, with an emphasis on improving my CSS skills.
social-links-profile using css
Submitted 7 months agoI think I need help and documentation to better understand padding in all its aspects.
Latest comments
- @Harsha0419Submitted 6 months ago
- @imaginarygardenSubmitted 6 months ago
- @arpan62825Submitted 6 months ago
- @alexsantosworkSubmitted 9 months agoWhat are you most proud of, and what would you do differently next time?
Em concluir o projeto.
What challenges did you encounter, and how did you overcome them?Em fazer um código semântico, porém estou estudando para melhorar o código e construir um código mais correto possível.
What specific areas of your project would you like help with?Todo feedback é bem vindo.
@Auly-hubPosted 7 months agothe semantic html is present at the rendering level I find it wider than the original no work at the @media level so the rendering is not the same the proposed solution therefore has differences but in the rendering it's okay
0 - @JoaoNodariSubmitted 7 months ago@Auly-hubPosted 7 months ago
My code uses semantic HTML tags like <h1> and <p>, but could be improved with elements like </p><article> or <footer>. On the accessibility side, detailed alt attributes and adjustments for screen readers are missing. The design adapts well to screens thanks to media queries, but could be refined for different sizes. The code structure is clear, but could be made more reusable by optimizing CSS classes and variables. Finally, the design is close to the template, although a few adjustments are needed to match exactly.</footer></article></h1>
0 - @BolazcodingSubmitted 7 months agoWhat are you most proud of, and what would you do differently next time?
Testing my HTML and CSS skills
What challenges did you encounter, and how did you overcome them?Nothing much, it was not hard to implement
What specific areas of your project would you like help with?Nothing for now.
@Auly-hubPosted 7 months agomy QR Code Component uses mostly semantic HTML, but adding tags like <figure> and <figcaption> could improve accessibility. Consider making the alt text more descriptive for screen readers. The layout is responsive, but tweaking font sizes and padding for smaller screens can enhance readability. The code is well-structured, though adopting a modular CSS approach would improve reusability. Lastly, check the design closely for small color, font, or spacing deviations to better match the original specification.
Marked as helpful0