Hello SoulRvr,
You have done an impressive job. **Congratulations! 🎉 **
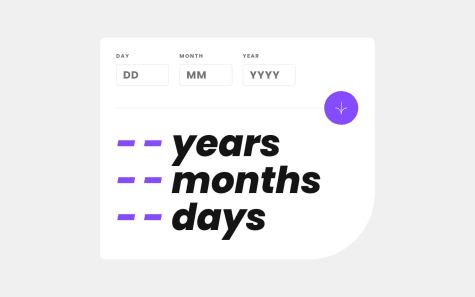
I personally like the date animation its nice.
A few thing I will like you to look at. I am sure it will help you become a world class developer.
HTML SEMANTICS
It is advisable to use semantic tag as it helps with accessibility and provides meaning. Example instead of using <div>tag around the <main> tag, you could have used the <main> tag as the container for the whole work.
REUSABLE CODE
It is importance to break down codes in smaller functionalities so it can be reused in other project or the same project but in different section.
Just as you did for the animation, I think you could have done that for the day, month, and year, validation and call them in the main validation.
You would have implement two of SOLID principles which are Single Responsibility Principle and Open and Close.
FINALLY
I can see you did have issues with the form validation. When I check 29 - 02 -2016/2020 which are leap years and supposed to have 29 days, I get an error. You can use the code below to check for leap year;
function leapYear(year) {
return (year % 4 === 0 && year % 100 !== 0) || year % 400 === 0;
}
I must admit you did a great job.
I hope my suggestion helps, Happy coding 🫶.