ikitamalarose
@ikitamalaroseAll solutions
Password Generator
PSubmitted 9 months agoI would like to know how yo change the colour of a SVG because when i target it with CSS it doesn't work. That way i could add the options hover
index.html
SVG
.header-icon:hover { color: var(--almost-white); }Tip Calculator App
PSubmitted 9 months agoSo i have a problem with the choice of buttons. I explain myself when the user clicks on the button choices we can see the value in the custom field. But in the project the choice of the button must not be displayed in the custom field. If anyone would like to enlighten me on the right process, thank you.
Time tracking dashboard
PSubmitted 9 months agoOn firefox the content is in the center but on chrome the block is up to the top. I would like to know how to solve this problem.
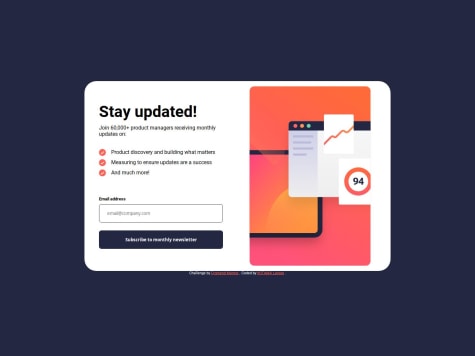
Newsletter sign-up form with success message
PSubmitted 11 months agoAny comments to improve my work and skills are welcome. :)
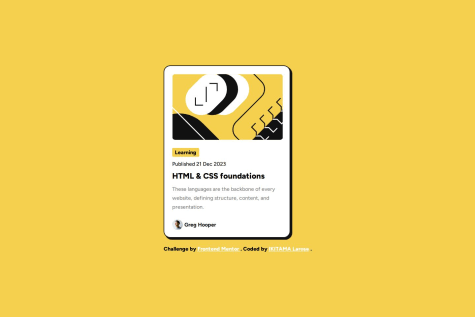
Article preview component
PSubmitted 11 months agoAny comments on the floating block above the share button
.card__footer-blue(Computer screen case in themain.cssfile from line 271) will be welcome. As well as on myscript.js:)QR code component
PSubmitted about 1 year agoFor the writing of HTML (index.html), did i respect the principle of BEM(Bloc - Element - Modifier) ? I want to learn how to write clean and understandable code.