
Design comparison
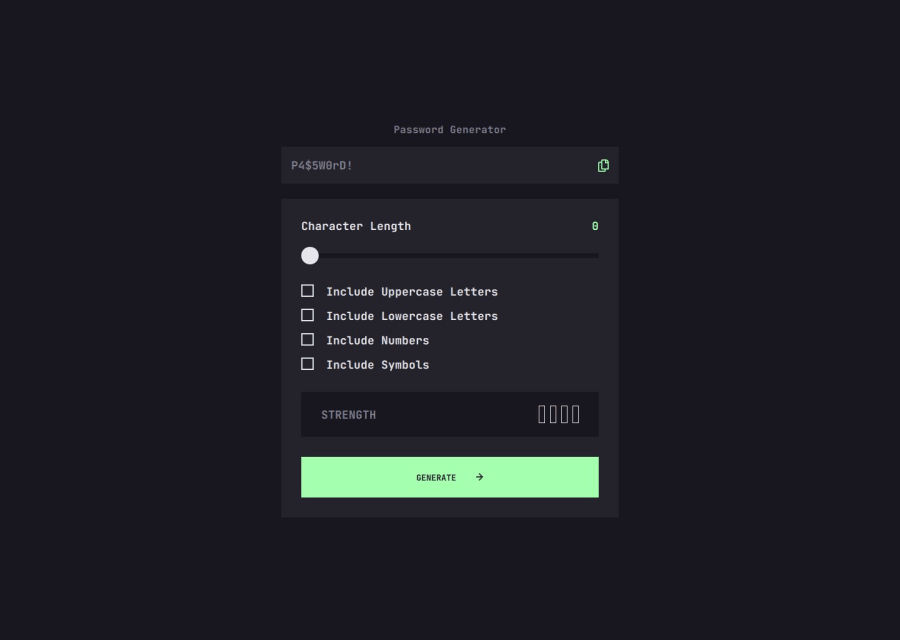
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud to have been able to customise the slider as well the copy clipboard option. This project seemed easy at first glance but after starting i learned a lot. It was great :)
What challenges did you encounter, and how did you overcome them?I had trouble realising the slider but after several searches i was able to do it. I use tactile events touchstart and mousedown etc....
I would like to know how yo change the colour of a SVG because when i target it with CSS it doesn't work. That way i could add the options hover
index.html
SVG
.header-icon:hover {
color: var(--almost-white);
}
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
