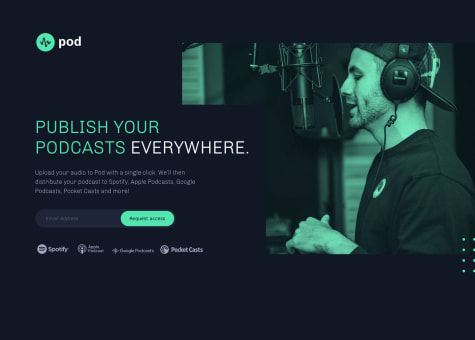
Great job, Marcus. The landing page looks great and is responsive to the changes in the viewport dimensions.
With regard to your question about position: absolute, there could be a number of reasons for the absolutely positioned elements to move around (I assume you ask about these in particular). What helps me is to think about positioning elements in terms of containing blocks - these are the boxes absolutely positioned elements are relative to. One thing to remember is that these containing blocks are not necessarily direct parents of absolutely positioned elements. These are the elements whose position is set to position: relative. So to answer your question: try finding the relatively positioned box in your code, and then, by using the top, left, bottom, right properties, you can "glue" the absolutely positioned element to wherever on the page you want, relative to the parent element, which is pretty much what you've done in your media query on main!
I often find myself fighting with SVGs! If I know that I may want to change the colour of an SVG element (eg, on hover), I normally include an inline version of my SVG directly into my HTML instead of using an <img> tag. This way, I can change the SVG property called fill in CSS (it's like a color property), you can find more examples here.
With your JS email validation function, you could try redesigning it a little bit, like so:
function checkEmailValue(email) {
const result = /^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
if (result.test(email.value.trim())) {
// returns true if email is valid
// show success, eg green border
} else {
// validation failed - returns false
// do something, eg red border and error message
}
You can then call this function directly in your event listener, like so:
form.addEventListener('submit', function(event) {
event.preventDefault();
checkEmailValue(email);
});
I recently learnt about a Constraint Validation API (built in JS) that works beautifully with HTML5. Here's more information about this method, if you decide to try it in one of your future projects:
- Constraint validation - MDN
- Constraint validation API - MDN
- Follow along tutorial on CSS Tricks
Hope this is helpful.
Keep up the great work, Marcus!