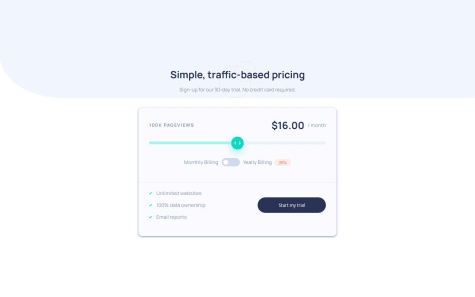
it was very fun to learn how to style range input :)
Latest solutions
Latest comments
- @victorJandreuSubmitted 12 months agoWhat are you most proud of, and what would you do differently next time?@boda0077Posted 12 months ago
👋 Hello! 🎉 congratulations on completing the challenge! 🎉
There is something u missed on this challenge
-
When clicking on toggle button between monthly and yearly Billing the white circle stay right there doesn't move .
-
Background color not the same.
that is it hope i helped you even a little bit .
0 -
- @Codelearner123456Submitted 12 months agoWhat are you most proud of, and what would you do differently next time?
Getting it to work and not wasting time doing it.
What challenges did you encounter, and how did you overcome them?Getting the image to load. I used a solution to help me.
What specific areas of your project would you like help with?Css.
@boda0077Posted 12 months agoHi ,
you did great job over here but the image not displayed because your img path in HTML file is wrong that what you did :
<img src="./assets/image-qr-code.png" alt="QR code" />this what you should do :
<img src="./images/image-qr-code.png" alt="QR code" />hope i helped even a little bit .
Marked as helpful1 - @MateuszWrzSubmitted 12 months agoWhat are you most proud of, and what would you do differently next time?
I am pleased to have completed this challenge.
What challenges did you encounter, and how did you overcome them?I had no problems
What specific areas of your project would you like help with?Responsive design
@boda0077Posted 12 months agoHi @MateuszWrz ,
there is something wrong with you project check your HTML File all i can see just Welcome word with white screen .
Marked as helpful0 - @KNWardSubmitted 12 months agoWhat are you most proud of, and what would you do differently next time?
This is the quickest I was able to complete a project/challenge. It was very simple and straight to the point.
What challenges did you encounter, and how did you overcome them?I did not encounter any issues. However, when I got to my live site, the image does not show, just the alt text. It is upsetting because I know it works.
What specific areas of your project would you like help with?None.
@boda0077Posted 12 months agoHi @KNWard ,
wonderful job there you got the same design i see the path of the
imgare wrong this what you did<img src="/assets/images/avatar-jessica.jpeg" alt="Photo of Jessica Randall">what you need to add is . before /assets like that
<img src="./assets/images/avatar-jessica.jpeg" alt="Photo of Jessica Randall">try this will display the img .
hope i helped you even a little bit
Marked as helpful0 - @Adanna-NnajioforSubmitted 12 months agoWhat are you most proud of, and what would you do differently next time?
i am proud of my improvements so far and resilience
What challenges did you encounter, and how did you overcome them?i encountered challenges in putting the two different background colors and images. through the help of chatGTP, i was able to overcome it
What specific areas of your project would you like help with?in grid and javascript
@boda0077Posted 12 months agoHi @Adanna-Nnajiofor ,
You've done a great job here what i can see that u did not use any JS in this project. what i recommend for you to start with this JS Course For Beginners this course will make you level up your skills in JS.
You asked for help in CSS Grid you can check this funny garden game Grid Garden there is 28 level will make you master Grid.
hope i helped you even little bit.
0 - @srplantaSubmitted 12 months agoWhat are you most proud of, and what would you do differently next time?
Using Flexbox and aligning items
What challenges did you encounter, and how did you overcome them?Faced problems by first time uploading files
What specific areas of your project would you like help with?using media queries
@boda0077Posted 12 months agoHi @srplanta ,
I see you did great job there you just need keep training in CSS to do that you can check the new Learning Paths you will find path for Resposive Layout .
hope i helped you even little bit .
1