Latest solutions
Latest comments
- @En-JenSubmitted almost 4 years ago@astroudPosted almost 4 years ago
Nice job Jen. There are so many ways to solve this project. I'll be looking over your code to see how you used Redux. I think it would have solved me a lot of trouble with my solution.
I don't recall how I styled the input arrows, but I do remember them giving me a lot of trouble. I just checked them again in Chrome/Firefox/Safari and there's still some room for improvement.
For my sound effects, I used Garageband and Audio Hijack to record the sfx I was considering. It's tricky finding the right notes/instruments but the audio quality is excellent.
2 - @ApplePieGiraffeSubmitted about 4 years ago
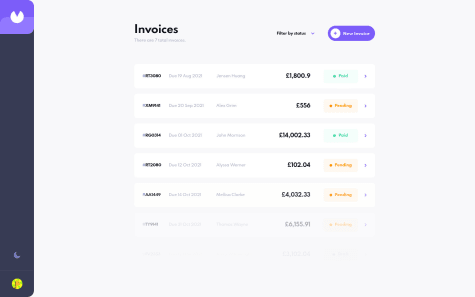
Invoice App | React, Next.js, styled-components, Formik, Framer Motion
#framer-motion#react#styled-components#next@astroudPosted about 4 years agoWell done ApplePieGiraffe! I just got out of the hospital, so I don't have time to dive in to your code, but I've bookmarked it for future reference.
1 - @ApplePieGiraffeSubmitted about 4 years ago
- @ringmSubmitted over 4 years ago@astroudPosted about 4 years ago
Nice work Martin! I'm still working on my solution. Started out as a pure js solution like yours, but now I've learned enough React to reimplement it as a React app.
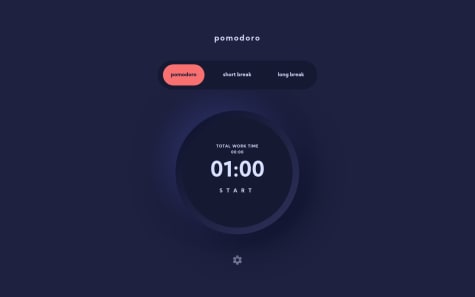
What was part did you find the most difficult? I stalled out at the circular progress bar. I think I'll be using this library to implement it.
1