
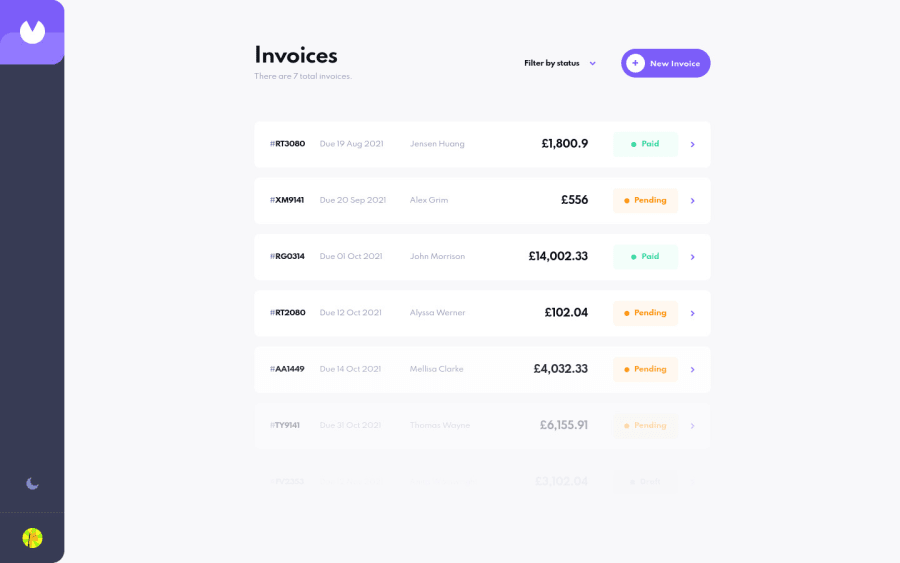
Invoice App | React, Next.js, styled-components, Formik, Framer Motion
Design comparison
Solution retrospective
Hello, everybody! 👋
This is my 30th solution on Frontend Mentor! 🎉 (And my first Guru level challenge submission.) 😎 This was definitely a tricky challenge, but I got to learn and try out many new things! 😀
I used React and Next.js to build the site, styled-components to style it, Formik (and Yup) to handle the forms in this challenge, and Framer Motion to add some page transitions and animations. 😄
There were quite a few things I had to learn in order to complete this challenge, and I'm not sure if I did them all correctly. 😥 Looking back, there are a few things I wish I would have differently, but it's a learning experience! 🙂
If anyone could share some resources on how to manage and organize larger projects like this, I'd really appreciate it! 👍 Lots of resources that I find only focus on specific things (like creating a popup or using certain features of a tool) and not so much how to approach and think about an entire app. 🙃
If you'd like to learn more about my project, see the README in my Git repo (where I also list a few quirks in my solution).
Feedback welcome and appreciated! 😊
Happy coding! 😁
BTW, click on the sidebar avatar for the attribution.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
