Eugenia Antonova
@EugeniaAntonovaAll solutions
- Submitted 5 months ago
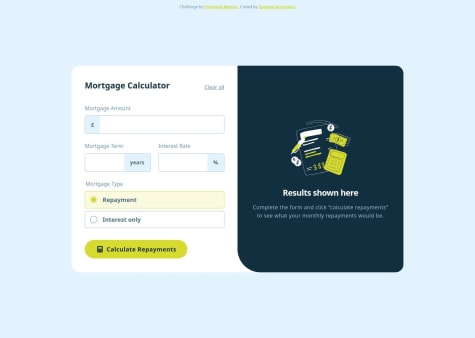
Responcive insura landing page
- HTML
- CSS
- JS
Code review would be lovely or some kind of it. I know that my code looks all not that good, but do not know how to inprove it for now
- Submitted 5 months ago
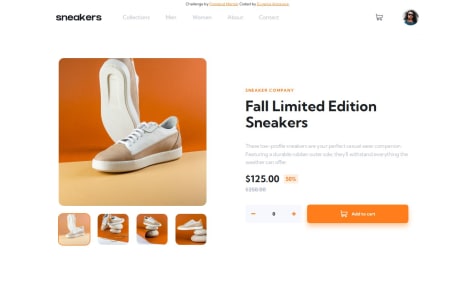
E-commerce product page
- HTML
- CSS
- JS
Js in this project looks terrible and i know that things are not done this way. I would love to see different examples of how other people approach things like this
- Submitted 6 months ago
Recipe page
- HTML
- CSS
I would like to have any feedback on the markup and styling.
- Submitted 6 months ago
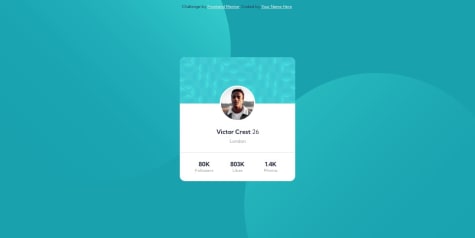
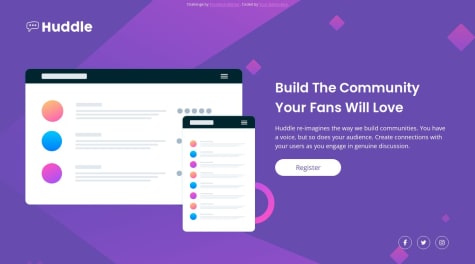
Responcive intro section with dropdown navigation
- HTML
- CSS
- JS
Menu markup, positioning of the burger menu and its backdrop. I have tried to make it positioned absolute, but in this way, it was somehow ruining and destorting everything, overflowing body both in x and y axises
- Submitted 9 months ago
Advise generator
- HTML
- CSS
- JS
- API
How to make a loader in this particular case? Where do i put it in my code?