Latest solutions
Latest comments
- @Ahmadmust@Avitohol1
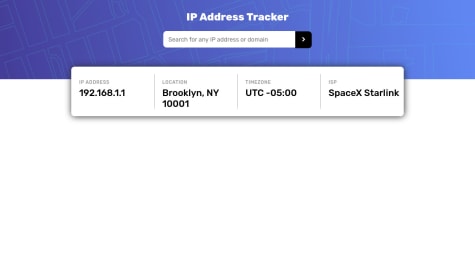
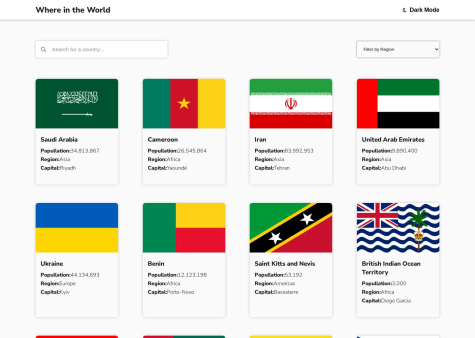
Nice job! When you click one of the border countries or reload the page, the dark theme is reset to light. Maybe use local storage to persist the theme whenever the page reloads?
- @Swierszczu2@Avitohol1
Hi and congrats for completing the challenge! Here are some things I hope will be helpful for you:
- In the HTML I recommend you use a
<button type="submit"> > </button>in place of the submit input you currently have. The button is more explicit. - There is no responsiveness to your design - you can use media queries for that.
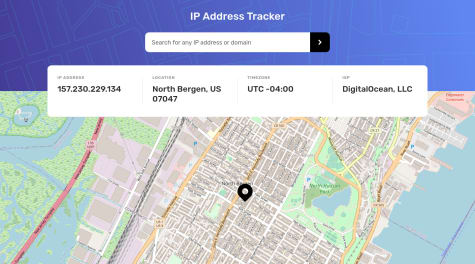
- On line 11 there is a typo for the second argument of fetch. But you can actually remove the argument completely as the default method for fetch is "GET" - like this:
const response = await fetch(url) - In the app.js when you call the updateMap() function you are creating a new map on every call. So every time when you click the submit button a new map is added on top of the old one and this is ineffective and also you can't drag the new map. A way to fix this would be to initialize the map once in the beginning of your code and then use the map.panTo() method
Marked as helpful - In the HTML I recommend you use a
- @CarlTeclancing@Avitohol1
Hi there - I saw from your package.json that you have installed gh-pages. Did you run npm run deploy and if so are there any errors that show up? Anyways this is my process on publishing to gh-pages:
- Install gh-pages (npm install gh-pages --save-dev)
- Create github repository
- git add .
- git commit -m 'first commit'
- git branch -M main
- git remote add origin https://github.com/{your_username}/{your_repo}.git
- git push -u origin master
- npm run deploy
Also, make sure you have the correct homepage in package.json Hope this helps!
Marked as helpful