Alex
@Alex-Archer-IAll solutions
Testimonials section build with grid
#react#vite#bemSubmitted 9 months agoIf someone could give me a tip about dynamic generation layouts such this (especially without knowing a quantity of items at advance I would be more than happy =)
And, as always I open for every type of comments.
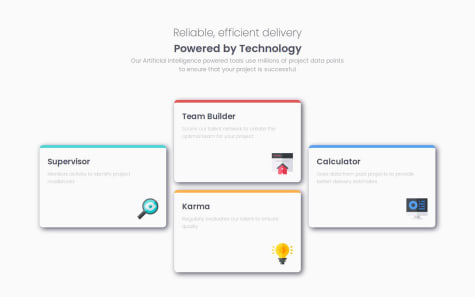
Features cards section build with grid
#react#vite#oocssSubmitted 9 months agoI'm open for every suggestion =)
Advice app
#viteSubmitted 9 months ago"If you want happiness for a year, inherit a fortune. If you want happiness for a lifetime, help someone else."
Confucius
Ecommerce product page build with React
#react#viteSubmitted 9 months agoAs always I'll be more than happy to receive some critics, advices and just random comments =)
Notification page
#viteSubmitted 10 months agoThis project got me thinking how to make those notifications more accessible. How can I inform tools like screen readers about unread notifications? Should I add tag like "aria-label" to unread notification? Or, maybe to badge which display their number? I'm interested in any suggestions and opinions.
I didn't add aria tag for now cos as Aristotle said, "No ARIA is better than bad ARIA" (or it was Newton?).
Beside that any suggestions are welcomed.
Newsletter sing-up form
Submitted 10 months agoAny suggestions welcomed and accepted =) Especially advice about code organization and forms accessibility.
Recipe page
Submitted 10 months agoI always have troubles with the neat organization. In this project I tried to use BEM. I backed off a little from naming convention - I know - but did I gasp the main idea? Besides any suggestion accepted.
A responsive social links page
Submitted 10 months agoNothing special for this challenge, but I always up for advises, criticism, comments, small talks and deep conversations.
Responsive blog preview card
Submitted 10 months agoWell, since "font" already word of the day for this challenge, it'll be good to hear an advise about best practices of using fonts. But I'm really open for any kind of comments.
A QR-code card using flex for centering.
Submitted 10 months agoI'm open for all kind of comments and criticism, but I always wonder whether I am using the best practices on the code, file organization and stuff.