Latest solutions
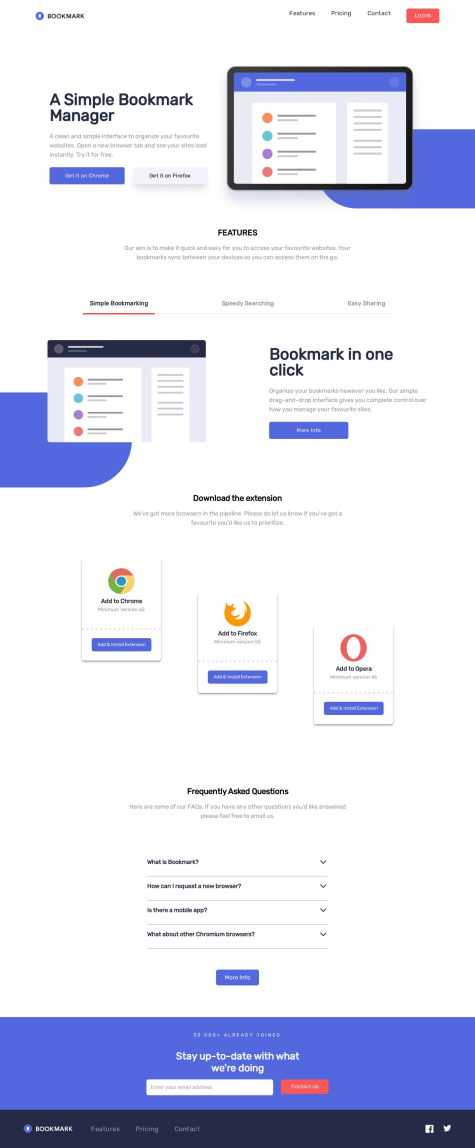
Bookmark Landing Page built with React js and Tailwind css
#accessibility#react#tailwind-cssSubmitted over 1 year ago
Latest comments
- @bryanhenryonSubmitted about 3 years ago#firebase#framer-motion#react#react-router#styled-components
- @AlexisKcc8Submitted about 2 years ago
- @OmeshcodingSubmitted over 2 years ago@4002-NonyePosted over 2 years ago
This is beautiful Om👏👏 I love the transition you added for the mobile menu 💯
Helpful tips When the menu for mobile is opened,you should prevent scrolling in the background. You might have seen this feature on most pages... If you don't know how to achieve this, you can reach out to me on twitter
@the_altekid
https://twitter.com/the_altekid?t=w7pk6u6INnuS013atABr0w&s=09
0 - @MavreonSubmitted over 2 years ago@4002-NonyePosted over 2 years ago
God when😭 This is good!!! Completed will be awesome!!!
One thing chief...I don't think the quantity should be set back to 1 after the user adds to cart... Why? Let's say a user needed 101 and mistakenly adds100 to the cart instead,To add one to the 100, he's going to have to start all over which might be stressful for a larger amount
Marked as helpful0 - @4002-NonyeSubmitted over 2 years ago
- @OmeshcodingSubmitted over 2 years ago@4002-NonyePosted over 2 years ago
Hey Om, nice one completing this challenge👏👏 I love how smooth it is. One way to improve this, you can add a smooth transition for when the answer drops down.
Above all, I really love this one
Marked as helpful1