Roksana
@tloxiuAll comments
- @sliyarli@tloxiu
Good job!
- @musanurbadr
- @tedikoWhat challenges did you encounter, and how did you overcome them?
Hello! 👋
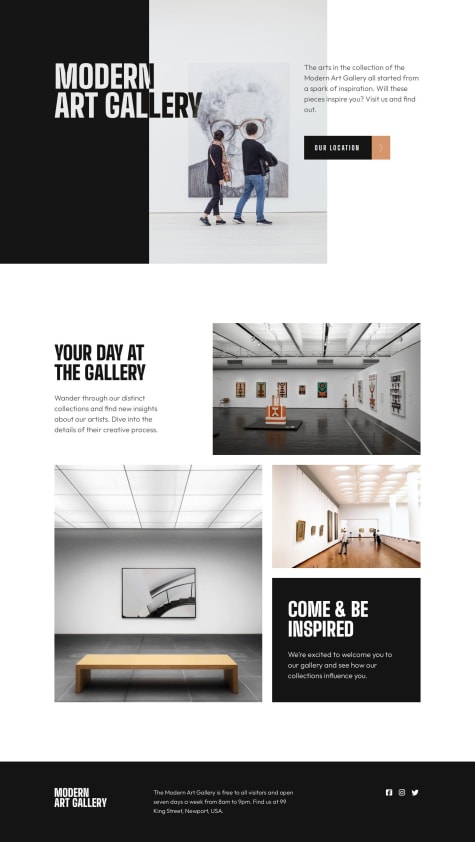
This project was nothing but fun! I found many challenges in this project, such as creating a two-page website, using external Leaflet library to display the map or trying GSAP library to make scroll animations (this project turned out to be a great place to do it!). By using the Leaflet and GSAP libraries, I had to learn and use JavaScript bundler. Originally I created the project using Webpack to bundle my JavaScript files. But while reading more about diffrent bundlers or tools I wanted to check what the working process with other ones looks like. I switched Webpack with Vite (you can check #1 PR in github). Surprisingly there weren't many problems when changing. The Vite is simple to configure, which is minimal.
Instead of adding a container to each section that limits our content to a certain width and positions it in the middle of the screen, leaving us the option for the parent element to still have the value of the entire width of the page if we wanted to add a background or photo, I used CSS layout grid breakouts, which gets rid of redundant unnecessary containers by defining the grid and its columns template for main grid-container.
ScrollTrigger animations using GSAP are disabled for users who have set
prefers-reduced-motion. Additionally, I created a fallback if javascript was not loaded so that the "initial settings" of the animation would not be loaded. Animations are disabled on mobile devices. A similar fallback has been added for the Leaflet#mapcontainer. If javascript does not load, the container will not be displayed at all so as not to leave empty space on the page.I added skip-to-content links, even though they weren't really needed in this case, I happened to see an article about them so I decided to use them.
💡Here's some new things I used or learned:
- GSAP library - GSAP is a JavaScript library for building high-performance animations that work in every major browser.
- Leaflet library - Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps.
- Font Awesome - Font Awesome is the icon library and toolkit.
- Webpack - Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
- Vite - Vite is a build tool that aims to provide a faster and leaner development experience for modern web projects. It consists of two major parts: a dev server, and build command that bundles your code with Rollup.
- CSS layout grid breakouts - Page layout structure using CSS Grid to get rid of redundant unnecessary containers.
- prefers-reduced-motion - The
prefers-reduced-motionis used to detect if a user has enabled a setting on their device to minimize the amount of non-essential motion. The setting is used to convey to the browser on the device that the user prefers an interface that removes, reduces, or replaces motion-based animations. - skip-to-content link - Skip links are little internal navigation links that help users move around a page. They’re often hidden from view and used as an accessibility enhancement that lets keyboard users and screen readers jump from the top of the page to the content without have to go through other elements on the page first.
🛠️Build with: (can be found also in my others projects)
- Sass CSS pre-processor. Sass is a stylesheet language that’s compiled to CSS. It allows to use variables, nested rules, mixins, functions, and more, all with a fully CSS-compatible syntax. Sass helps keep large stylesheets well-organized and makes it easy to share design within and across projects.
- Sass file structure called 7-1 Pattern. It offers great way to modularize Sass file structure and help keep things easier to maintain. It's all about having everything in order so it is easier to work with code.
- Reduced browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on by using CSS Reset by Andy Bell
- BEM - Block, Element, Modifier methodology, which is a popular naming convention for classes in HTML and CSS. BEM is useful when it comes to larger, more complex projects when code organization becomes crucial. The idea behind it is to speed up the development process, and ease the teamwork of developers by arranging CSS classes into independent modules.
- CSS Grid. Grid is a powerful tool for creating two-dimensional layouts on the web.
❓Questions:
- Any suggestions on how I can improve are welcome!
@tloxiuFabulous work Tediko! :)
- @Kenn-ethWhat are you most proud of, and what would you do differently next time?
I am getting good at making responsive designs. I only CSS and HTML. I will include libraries and frameworks in my future projects.
What challenges did you encounter, and how did you overcome them?My biggest challenge was making the images and text responsive. This article was all I needed to get it right.
What specific areas of your project would you like help with?I imported the fonts for the h1 elements but it did not render. Someone pls have a look at the code.
@tloxiuHey! I would recomend you using Pixel Perfect extension for similar builds :)
- @liliaferrouk@tloxiu
I recommend you the Pixel Perfect extension for better-similar build to the solution :)
Marked as helpful - @B4rka@tloxiu
I recommend you the Pixel Perfect extenstion for better-similar builds to the solution :)
- @tondevpy@tloxiu
I would recommend you to use rem and em instead of pixels for example in margins or paddings, it's better for responsiveness :)
- @OlgaBorovikWhat are you most proud of, and what would you do differently next time?@tloxiu
I would recommend you the Pixel Perfect extension - you can make better-similar sites to the solutions.
Marked as helpful - @ignited-dev@tloxiu
Hi! I recommend you a Pixel Perfect extension to your browser, to make better-similar builds. :)
- @mariafirozx@tloxiu
Hello, good job Maria! The only change I could suggest you is that instead of enclosing a group of elements with div's, a better option would be to use the semantic tags, e.g. article or section. I saw that you used main tag, so that's great! Additionally, for better perception of the code by others, I recommend using :root{} to create color variables.
- @lahari7chandu@tloxiu
Hi! I recommend you a Pixel Perfect extension to your browser, to make better-similar builds. :)
- @Chandrakhd@tloxiu
Hi! I recommend you a Pixel Perfect extension to your browser, to make better-similar builds. :)
- @iabdwahab@tloxiu
Hello @iabdwahab :)
Good job on completing the challenge. I have a suggestion about your code.There is an very useful browser extension called Perfect Pixel that allow you compare with the design image and see the exact dimensions. I use it and I recommend it to you.
Happy coding! :)
- @Gowthamvj32@tloxiu
Hello @Gowthamvj32 :)
Good job on completing the challenge! I have a suggestion about your code.There is an very useful browser extension called Perfect Pixel that allow you compare with the design image and see the exact dimensions. I use it and I recommend it to you.
Happy coding! :)
Marked as helpful - @sopenlaz0@tloxiu
Hello @sopenlaz0 :)
Good job on completing the challenge! I have a suggestion about your code.There is an very useful browser extension called Perfect Pixel that allow you compare with the design image and see the exact dimensions. I use it and I recommend it to you.
Happy coding! :)