Any feedback would be highly welcome. Also is it okay that I do not want to use bootstrap and other frameworks necessary in some cases because I want to sharpen my CSS? Thank you
Tarik
@tikeyikeAll comments
- @OlabayojiSubmitted about 3 years ago@tikeyikePosted about 3 years ago
Just some stylistic feedback:
-
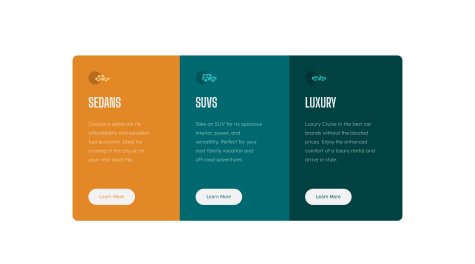
If you're adding a border to the hovered button, you should also include a border on the default button - this will get rid of the change in the button height (just hover over your buttons, and you will see the button "grow" by 2px).
-
You can also add in a transition to make the buttons "feel" a bit nicer when you hover over them.
button { /* border: none; */ border: 2px solid transparent; }
[class*="btn-"]:hover { /* border: 1px solid white; */ border: 2px solid hsl(0, 0%, 100%); transition: 0.2s ease-in; }
Marked as helpful0 -
- @Vintage1000Submitted about 3 years ago@tikeyikePosted about 3 years ago
Just some stylistic feedback:
-
You seem to have increased the padding on the smaller screen size - which is kind of the opposite thing to do. Small screens don't have a lot of space, so add more padding is just taking up space that can be used to display the actual content. I would just fix it so on small screen = less padding, bigger screen = you can use more padding, since there is more space e.g. 1.5 rem padding on small screens, 3 rem padding on big screens etc.
-
Your background isn't displaying nicely on bigger screens as well. Try looking at how background-size cover and contain work. Also, if you don't know how the shorthand version of the property works i.e. background, just use the other properties i.e. background-size, background-color, background-image etc. There is nothing wrong is writing it out the long way if that means your CSS works 😁
Marked as helpful0 -