I'm waiting better solution or tips and thanks
Praveen Perumal
@solvedbiscuit71All comments
- @laachouch8Submitted over 2 years ago@solvedbiscuit71Posted over 2 years ago
@laachouch8, You solution looks great 😄
I have some tips to improve it,
- Firstly, wrap everything in
<body>with<main>tag to avoid accessibility issue - Gallery is taking the size of the page instead of the size of the screen, it would be better since, user don't need to scroll down to change the image.
- And no of items in cart should go till zero, and then you can disable it.
These are some tips i have for you, hope it helps
Marked as helpful0 - Firstly, wrap everything in
- @jonathan401Submitted over 2 years ago
I had a bit of a challenge making the background pattern responsive. Not sure my 'solution' to making the background pattern responsive was the best one. Would appreciate your feedback
@solvedbiscuit71Posted over 2 years agoHi, Jonathan
No, i don't think there is another way around it. since, the background image are big we are forced to use
background-sizeandbackground-positionto position accordingly.But, it would be better if you use viewport
vwunits instead ofpxso it will be more responsive! Check out: my solutionHope that resolves your question.
Marked as helpful1 - @athirasarmanSubmitted over 2 years ago
Hi all, Here is my NFT Preview Card Component project done in angular. Waiting for your valuable feedback on this.
Thanks
@solvedbiscuit71Posted over 2 years agoHi Athira, Good work on your first angular project in frontendmentor!
I have some tips to improve your code,
- wrap everything inside the body with a
<main>tag to avoid accessibility issue. - use
<div>tag instead of<span>for element with class "detail","eth","time" - use
display: flexwithalign-items: centerin "eth","time" and footer to vertically center the image and text. - add the hover state for
<span class="name">element. - add
min-height: 100vh;in<main>tag to vertically center the card.
Addressing the use
<div>instead of<span>, we generally use <span> as a "leaf node" means that it doesn't have other childNode except the textNode. it's a best practiceHopefully you find these suggestion helpful 😊
2 - wrap everything inside the body with a
- @nikhilkamble9Submitted over 2 years ago
I struggled while adjusting text in the box.
@solvedbiscuit71Posted over 2 years agoHi Nikhil, good work in your first challenge.
I have some suggestion which might be helpful,
- Change <p id="p1"> to <h1> and <p id="p2"> to <p> to simplify and avoid accessiblity issue!
- For your text align issue
.container { display: flex; flex-direction: column; gap: 1.5em; }Here, we are changing the flex direction to "column" i.e vertically and adding a gap of "1.5em" (or some else) between flex items.
Then, remove
display: inline-block;&position: fixedin p#p1 & p#p2 and adjust margin & padding accordingly.Happy Coding and Good luck on your frontend journey
0 - @AndyAshleySubmitted over 2 years ago
How did you all go about doing the cards background colors? No matter what I tried I couldn't make it match the design image with the colors they gave.
@solvedbiscuit71Posted over 2 years agoHi Andy, I used radial-gradient() for the background which looks close to the design
.card { background-image: radial-gradient(circle at top,hsl(210, 19%, 18%) 0%,hsl(215, 23%, 14%) 50%, hsl(215, 27%, 12%) 100%); }Check: https://www.frontendmentor.io/solutions/interactive-rating-component-with-vanilla-js-sass-3UZIEGY9H
Hopefully, that solves your query.
Marked as helpful0 - @laachouch8Submitted over 2 years ago
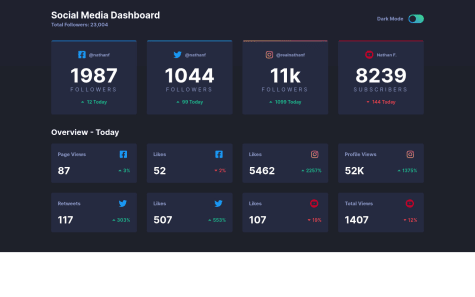
Create a responsive social media dashboard for all screens, I'm here for tips.
@solvedbiscuit71Posted over 2 years agoAs @besttlookk mentioned, The white space at the bottom of the screen is because of the content of the page (height required) is less than the screen's height or viewport's height.
We can resolve this issue by adding a
min-height: 100vh;to the<section class="section">tag and overall your design and transition between theme looks good!Marked as helpful2 - @Edgar-MezaSubmitted over 2 years ago@solvedbiscuit71Posted over 2 years ago
Hi there, good work on your solution
Your solution is almost perfect but there are some issue in your code,
- There no need for a box-shadow on the
.body-cardas there is a visual difference between the background color and the card's bg color. - Instead of using
margin-top: 40pxon.body-cardusedisplay: grid;withplace-content: center;on thebodywill automatically center it.
NOTE: set
min-height: 100vhon thebodyfor the (2) feedback to take effect.Marked as helpful0 - There no need for a box-shadow on the
- @shamilussaincSubmitted over 2 years ago
Hey friends , here is my third frontendmentor project. it's fun to build stuff. Please take a look at my solution. you feedback is valuable to me. thank you.
@solvedbiscuit71Posted over 2 years agoNice work on your solution! Regarding the accessibility issue, change the
<div class="attribution">to<footer class="attribution">with corresponding closing tags will resolve it.Overall, Good work and Gook luck on your frontend journey.
1 - @Archerking47Submitted over 2 years ago
What I find difficult building the project was understanding this instruction
"The designs were created to the following widths:
- Mobile: 375px
- Desktop: 1440px"
I'm not sure whether to use media query or just "max-width" the parent container.
What do you think ?
@solvedbiscuit71Posted over 2 years agoHi Archerking47, Good work on your project.
No, you need not use media queries or max-width on the container since here the card have fixed dimension so just using
display: gridon the parent container withplace-content: centerwill be fine.And regarding the accessibility issue wrapping the card element with a
maintag will resolve it.Marked as helpful0