Latest solutions
- Submitted over 1 year ago
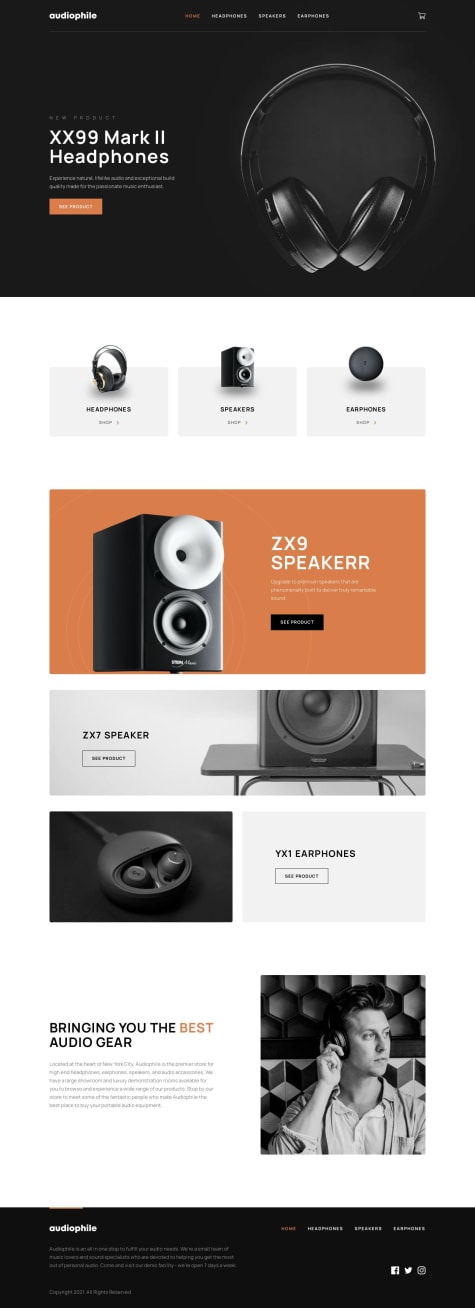
Fullstack Audiophile e-Commerce Application
#express#node#sass/scss- HTML
- CSS
- JS
- Submitted over 1 year ago
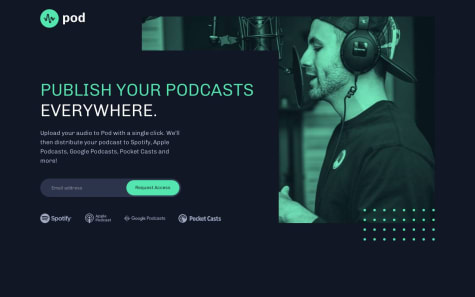
Minimalist Portfolio Website | VANILLA CSS, VANILLA JS & Hover Effects
#accessibility#bem#bootstrap#sass/scss#vanilla-extract- HTML
- CSS
- JS
- Submitted almost 2 years ago
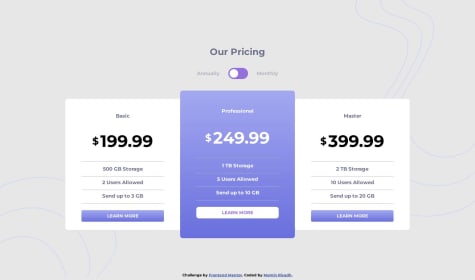
Pricing component with toggle using vanilla JavaScript
#accessibility#sass/scss#bem- HTML
- CSS
- JS
- Submitted almost 2 years ago
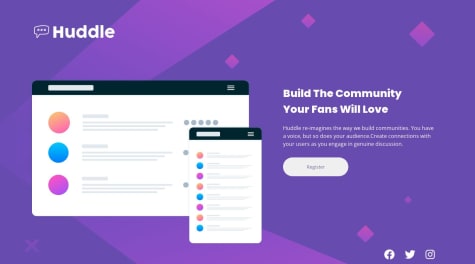
Huddle landing page with a single introductory section
#accessibility#bem- HTML
- CSS
Latest comments
- @alphandlouisSubmitted over 1 year ago@momin-riyadhPosted over 1 year ago
Good Job! It should be responsive and vertically centered, and aligned!
Moreover, you need to subscribe, and to get started, follow this link. It'll take you to the course's website, where you can sign up and start your JavaScript learning journey. Don't worry; the course is beginner-friendly and designed to help you grasp the fundamentals.
0 - @sjarvisSubmitted over 1 year ago@momin-riyadhPosted over 1 year ago
Good Job! Why did you add a flex property style in the body tag? Suppose you have many pages that will be rendered in the body tag. Then flex property may not be necessary for the rest!
body { min-height: 100dvh; display: flex; justify-content: center; }Moreover, you need to subscribe, and to get started, follow this link. It'll take you to the course's website, where you can sign up and start your JavaScript learning journey. Don't worry; the course is beginner-friendly and designed to help you grasp the fundamentals.
0 - @kale-Dev1Submitted over 1 year ago@momin-riyadhPosted over 1 year ago
Good Job! It would be best if you focused on design. Did you check the corner border radius and vertical centre entire
divin the DesktopMoreover, you need to subscribe, and to get started, follow this link. It'll take you to the course's website, where you can sign up and start your JavaScript learning journey. Don't worry; the course is beginner-friendly and designed to help you grasp the fundamentals.
0 - @kittiphatpSubmitted over 1 year ago@momin-riyadhPosted over 1 year ago
Good Job! It could be better in terms of button hover animation and footer text! Moreover, you need to subscribe, and to get started, follow this link. It'll take you to the course's website, where you can sign up and start your JavaScript learning journey. Don't worry; the course is beginner-friendly and designed to help you grasp the fundamentals.
0 - @sukanyaguravSubmitted over 1 year ago@momin-riyadhPosted over 1 year ago
I just checkout your repository, and it shows me almost 90% code you write in JavaScript! Brilliant Job! I can say you need to focus a little bit on design/UI/UX. Also, your animations are cool!
Moreover, you need to subscribe, and to get started, follow this link. It'll take you to the course's website, where you can sign up and start your JavaScript learning journey. Don't worry; the course is beginner-friendly and designed to help you grasp the fundamentals.
Marked as helpful0 - @abyanfalahSubmitted over 1 year ago@momin-riyadhPosted over 1 year ago
Good Job. I can see you fully consume the tailwind CSS feature! A small project shouldn't use Tailwind CSS.
Moreover, you need to subscribe, and to get started, follow this link. It'll take you to the course's website, where you can sign up and start your JavaScript learning journey. Don't worry; the beginner-friendly system is designed to help you grasp the fundamentals.
0