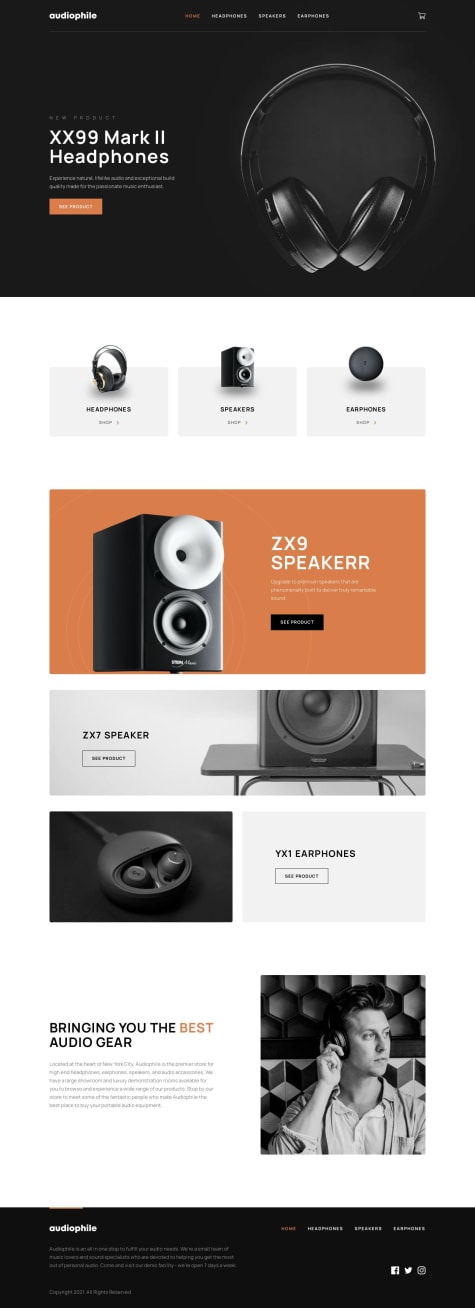
Audiophile e-commerce application is built from scratch with a user-centric approach. Leveraging Figma designs, it combines Node, Express for robust backend support and Vanilla JS for a seamless frontend experience. The core focus is community feedback and evaluation, ensuring a product evolves with user needs and preferences. Shoppers can actively participate in shaping the platform, creating a dynamic and engaging shopping environment. Let me know if you need a step-by-step procedure to kickstart the development process!
Chatcharin
@auychatAll comments
- @momin-riyadhSubmitted about 1 year ago@auychatPosted about 1 year ago
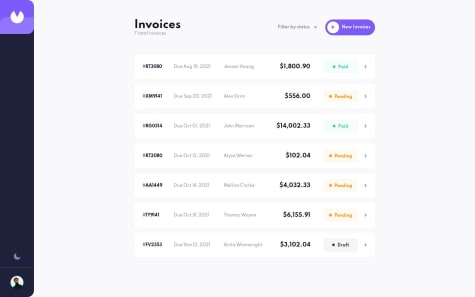
On the Checkout page, in the Summary section, the TOTAL GRAND should not include VAT because VAT has already been included. You just need to use TOTAL + SHIPPING COST = TOTAL GRAND.
0 - @HanSeongLeeSubmitted over 1 year ago@auychatPosted about 1 year ago
On the Contact Us page, there are three small issues:
An element doesn't have an autocomplete attribute. If you want to fix it, you can do so by clicking the blue flag in the console. At the bottom, you will see "AFFECTED RESOURCES," and by clicking on the "Violation Node," you will see which input has a problem.
I hope this information will help you in addressing these minor issues.
0 - @hector535Submitted about 1 year ago
UPDATE
Updated the solution to add certain improvements, such as loading messages to improve the UX, cache to speed up searches already performed, and small corrections to the CSS that prevented the app from being displayed properly on smaller screens.
🔨 Built with
- Vite
- React
- TypeScript
- React Router v6
- React Virtuoso
- React Hook Form
- React Query
- ZOD
- Local Storage
- SASS Modules
- CSS Grid
- Flexbox
✨ Addons
- Some transitions were added to make the app more appealing
- A virtualized list to improve performance when a high number of invoices accumulate on the screen
I'm always open to suggestions on how to improve the project structure, accessibility, naming convention, code reuse, or anything else you think I should improve. It would be deeply appreciated.
Thank you. 😊
@auychatPosted about 1 year agoWhen I inspect in the console, it shows:
- A form field element should have an id or name attribute.
- Incorrect use of <label for=FORM_ELEMENT>.
You can solve it by clicking the red and blue flag. At the bottom, you will see "AFFECTED RESOURCES," and by clicking on the "Violation Node," you will see which input has a problem.
I hope this will help you with addressing these minor issues.
Marked as helpful1