
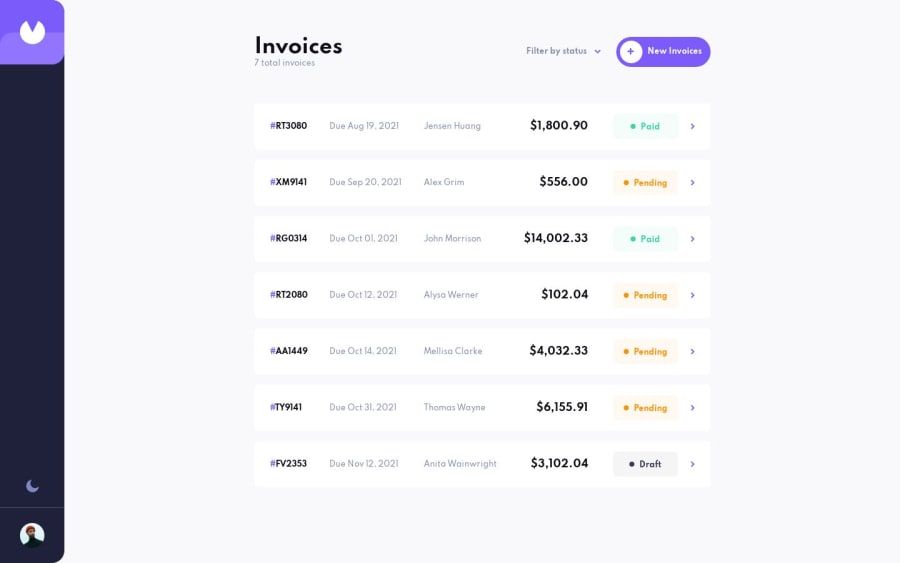
Invoice app (React | TypeScript | React Hook Form | React Query)
Design comparison
Solution retrospective
UPDATE
Updated the solution to add certain improvements, such as loading messages to improve the UX, cache to speed up searches already performed, and small corrections to the CSS that prevented the app from being displayed properly on smaller screens.
🔨 Built with
- Vite
- React
- TypeScript
- React Router v6
- React Virtuoso
- React Hook Form
- React Query
- ZOD
- Local Storage
- SASS Modules
- CSS Grid
- Flexbox
✨ Addons
- Some transitions were added to make the app more appealing
- A virtualized list to improve performance when a high number of invoices accumulate on the screen
I'm always open to suggestions on how to improve the project structure, accessibility, naming convention, code reuse, or anything else you think I should improve. It would be deeply appreciated.
Thank you. 😊
Community feedback
- @auychatPosted about 1 year ago
When I inspect in the console, it shows:
- A form field element should have an id or name attribute.
- Incorrect use of <label for=FORM_ELEMENT>.
You can solve it by clicking the red and blue flag. At the bottom, you will see "AFFECTED RESOURCES," and by clicking on the "Violation Node," you will see which input has a problem.
I hope this will help you with addressing these minor issues.
Marked as helpful1@hector535Posted about 1 year agoThank you very much for the tip, @auychat.
I checked the whole app using that tool and could fix all those little errors I didn't know were there.
Thank you for taking the time to test out my application.
Regards, Héctor.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
