Latest solutions
Semantic HTML and CSS
Submitted 11 months agoI always believe that CSS can improve, so any suggestions are welcome
Semantic HTML and CSS syntax
Submitted 12 months agoI need you to suggest what I can improve in relation to HTML and especially CSS to reduce the code and make it leaner
Semantic HTML and CSS
Submitted 12 months agoI would like to know where I can improve both in HTML and CSS.
Latest comments
- @nickster369Submitted 11 months ago@adonesguerreiroPosted 10 months ago
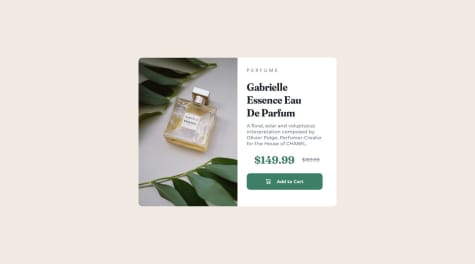
In your div tag that has the image, use the properties border-top-left-radius and border-bottom-left-radius, the word Perfume, write it as PERFUME.
0 - @JoserArmandoSubmitted 11 months agoWhat are you most proud of, and what would you do differently next time?
me orgulho de ter simplicado o codigo css
What challenges did you encounter, and how did you overcome them?tive dificuldade na estilização das listas
What specific areas of your project would you like help with?acho que a resposividade não ficou legal, mais especificamente a transição.
@adonesguerreiroPosted 10 months agoSe possível use os textos disponibilizados em inglês para você ir se acostumando, nos li que a cor for marrom que eles disponibilizam no style-guide.md no CSS é a hsl(14, 45%, 36%), diminuir a altura do card talvez tenha que diminuir os espaçamentos entre os elementos e a fonte.
0 - @T3chfuzionSubmitted 11 months agoWhat are you most proud of, and what would you do differently next time?
I was able to figure out the hover transition for the buttons
What challenges did you encounter, and how did you overcome them?For some reason on the initial deployment, all my commits did not register properly from github desktop to the website. I had to start all over and recommit everything.
What specific areas of your project would you like help with?I was trying to use bootstrap and was not successful. I just used vanilla HTML and CSS
@adonesguerreiroPosted 11 months agoIn your .container, put width: 330px and in your button, put width: 270px and height: 40px and you can remove the outline line and try to use other semantic HTML tags in addition to the div.
0 - @georgekrauseSubmitted 12 months agoWhat are you most proud of, and what would you do differently next time?
I'm getting use to the box model, and using css flexbox.
What challenges did you encounter, and how did you overcome them?It was a challenge getting everything center on the page, then center inside different components. It was fun to learn how to do it.
What specific areas of your project would you like help with?Is there a easy color guide or vs code extension to help with choosing color combos?
@adonesguerreiroPosted 12 months agoDownload the .fig file and use the width and height of the card and follow the hierarchy of each frame and its respective elements that are inside the frame, think of each frame as a div for example and inside it you place its respective contents.
About css you can use a display: flex; justify-content: center; align-items: center; min-height: 100vh;
and in the .card add display: grid; justify-content: center;
0 - P@ZoitovNurullohSubmitted 12 months ago