Feedback is welcome :)
aamirmasood0102
@aamirmasood0102All comments
- @itspratikpatil2001Submitted about 1 year ago@aamirmasood0102Posted about 1 year ago
Great work Pratik Patil!Your solution is responsive and the button is working good too but one small thing,the colour of button is required lighter when the mouse is not hovered over it.
1 - @shoproizoshloSubmitted about 1 year ago@aamirmasood0102Posted about 1 year ago
Your designing skills are great and you forgot to upload the javascript file?
0 - @babsel4Submitted about 1 year ago
How to do the hamburger menu
@aamirmasood0102Posted about 1 year agoHey!Your design is great except for the last section of 3 parts in mobile-screen view,margin padding issues.And to open and close the menu you have to add eventlistner to hamburger icon by javascript like below:
javascript
const nav = document.getElementById("nav"); const openMenuButton = document.getElementById("openMenuButton"); const closeMenuButton = document.getElementById("closeMenuButton"); closeMenuButton.addEventListener("click",()=>{ nav.classList.add("hidden"); closeMenuButton.classList.add("hidden"); openMenuButton.classList.remove("hidden"); }); openMenuButton.addEventListener("click",()=>{ nav.classList.remove("hidden"); openMenuButton.classList.add("hidden"); closeMenuButton.classList.remove("hidden"); });
Marked as helpful0 - @ArfirpoSubmitted about 1 year ago
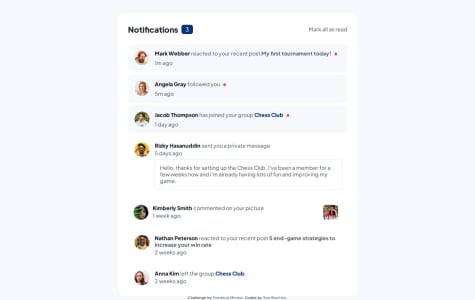
Frontend Mentor - Notifications page solution
Hi everybody! 👋
This is a solution to the Notifications page challenge on Frontend Mentor.
The challenge 🎯
Users should be able to:
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Links 🔗
My process ⚙️
Built with 🛠️
- HTML5 markup
- CSS custom properties
- Flexbox
- Javascript
What I learned 📚
With this challenge I learned how to design a notification bar and fundamentally how to give it the proper functionality so that notifications change from "not read" to "read" status, modifying the notification counter accordingly.
in this fragment we can see the functionality of the "read" button:
const button = document.querySelector('.read'); button.addEventListener('click', () =>{ document.querySelectorAll('li').forEach(e =>{ e.classList.remove('unseen'); console.log(e.classList); }); document.querySelectorAll('.dot').forEach(e =>{ e.classList.remove('dot'); }) document.querySelector('.number').innerText = '0'; })Author 🙋🏻♂️
- Linkedin - Agustín Rodrigo Firpo
- Frontend Mentor - @Arfirpo
- X - @agus_firpo
@aamirmasood0102Posted about 1 year agoHey!Your solution is amazing.I just want to ask about that red dot.When I was working on it,height and width was not taking any effect so I used font awesome icon instead.Did not you face any problem while working on that red dot?
0 - @umernk42Submitted about 1 year ago@aamirmasood0102Posted about 1 year ago
Your solution is working great.I am learning React.js,want to share the best platforms to learn it?
0 - @Clinton-devSubmitted about 1 year ago
When laying out the main featured section(hero part of the webpage) I used grid to layout the components. The problem I am encountering is paragraph element is not spanning the whole width but a fraction. Any help would be highly appreciated.
@aamirmasood0102Posted about 1 year agoBro!You did a lot of work which I don't know if it is the task of the challenge.Can you explain me the counter.js,javascript.js files please.Except for the paragraph,your solution is great.I wish I could answer you why it is not working properly.
0 - @Logesh883Submitted about 1 year ago
Welcome to the all-new, dynamic news homepage powered by React and styled with the sleek elegance of Tailwind CSS. Our goal is to provide you with an immersive and user-friendly experience, delivering the latest and most relevant news right at your fingertips.
With React's component-based architecture, we've crafted a seamless browsing experience. You can effortlessly navigate through various news categories, from politics and technology to sports and entertainment. Each section is thoughtfully organized, ensuring you can quickly find the stories that matter most to you.
Tailwind CSS enhances the visual appeal of our homepage with its minimalist design and responsive layout. Whether you're browsing on a large desktop screen or a mobile device, our news site adapts beautifully, ensuring a consistent and visually pleasing experience across all platforms.
We've also implemented advanced search and filtering options, making it easier than ever to discover news articles, opinion pieces, and in-depth analyses. You can personalize your news feed to suit your interests, ensuring you stay informed about the topics that resonate with you.
As we continue to evolve and improve, we're committed to delivering accurate, reliable, and up-to-the-minute news that matters. Our React and Tailwind-powered homepage is just one step in our journey towards providing you with a top-notch news consumption experience. So sit back, explore, and let us keep you informed about the world's most significant events.
Thank you for choosing us as your trusted source of news. Enjoy your browsing experience!
@aamirmasood0102Posted about 1 year agoGreat job Bro!Great descriptionYou have not completed the some little tasks of this challenge like heading-hover effects but I am amazed that you created it with React.js.I am myself learning React.js,may be we can learn together.
0 - @onkelarminSubmitted about 1 year ago
Please find here my solution for this project. I tried to implement the bonus task of animating the number output as well as taking leap years into consideration. However, just before submitting the solution I realized that the "animation" runs much slower in Firefox than in Chrome, but I am not quite sure why this is happening. Anyway please feel free to provide any feedback :)
@aamirmasood0102Posted about 1 year agoGreat work man,your codes include the leap years part too which was not the task of this challenge.Your codes impressed me and taught me a lot of new stuff.
0