
Design comparison
Solution retrospective
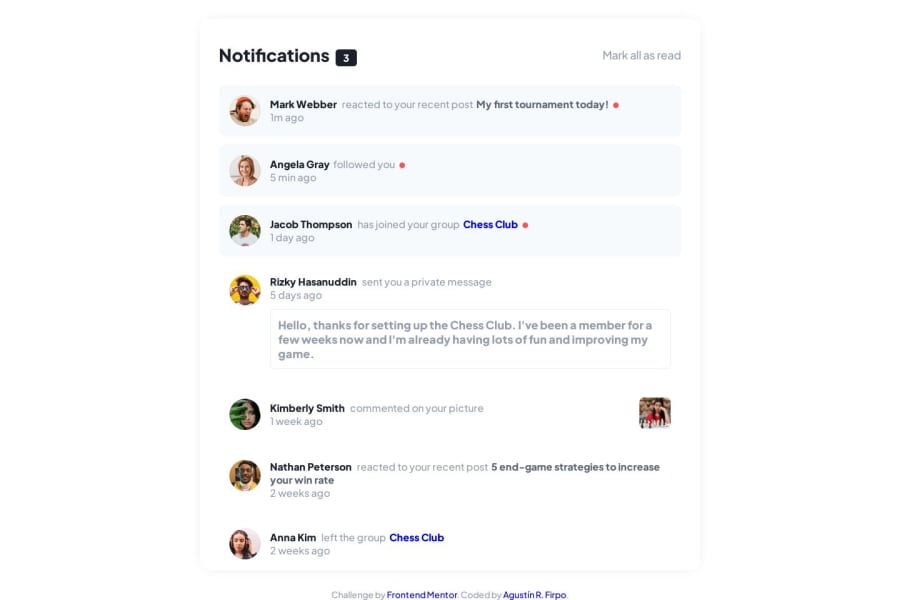
Frontend Mentor - Notifications page solution
Hi everybody! 👋
This is a solution to the Notifications page challenge on Frontend Mentor.
The challenge 🎯
Users should be able to:
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Links 🔗
My process ⚙️
Built with 🛠️
- HTML5 markup
- CSS custom properties
- Flexbox
- Javascript
What I learned 📚
With this challenge I learned how to design a notification bar and fundamentally how to give it the proper functionality so that notifications change from "not read" to "read" status, modifying the notification counter accordingly.
in this fragment we can see the functionality of the "read" button:
const button = document.querySelector('.read');
button.addEventListener('click', () =>{
document.querySelectorAll('li').forEach(e =>{
e.classList.remove('unseen');
console.log(e.classList);
});
document.querySelectorAll('.dot').forEach(e =>{
e.classList.remove('dot');
})
document.querySelector('.number').innerText = '0';
})
Author 🙋🏻♂️
- Linkedin - Agustín Rodrigo Firpo
- Frontend Mentor - @Arfirpo
- X - @agus_firpo
Community feedback
- @aamirmasood0102Posted about 1 year ago
Hey!Your solution is amazing.I just want to ask about that red dot.When I was working on it,height and width was not taking any effect so I used font awesome icon instead.Did not you face any problem while working on that red dot?
0@ArfirpoPosted about 1 year agohello @aamirmasood010! Thanks, I had no problem configuring the points, but anyway I leave you the snippet of the code (html & css) I wrote if it is useful to guide you.
Html
<li class="flex unseen"> <img class="avatar" src="./assets/images/avatar-angela-gray.webp" alt="user-avatar"> <div class="f-c"> <p><a class="names" href="#">Angela Gray</a>followed you<span class="dot"></span></p> <p class="time">5 min ago</p> </div> </li>Css
.dot{ display: inline-block; background-color: var(--Red); height: .5625rem; width: .5625rem; border-radius: 50%; margin-left: .4375rem; }Greetings!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
