Xavier O.
@XavOliAll solutions
- Submitted about 2 months ago
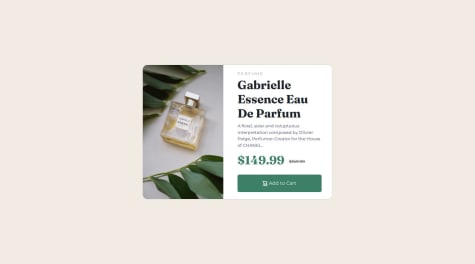
Responsive product card with bootstrap 5
- HTML
- CSS
I'm trying to find ways to simplify the code as some of it is a bit janky.
- Submitted 2 months ago
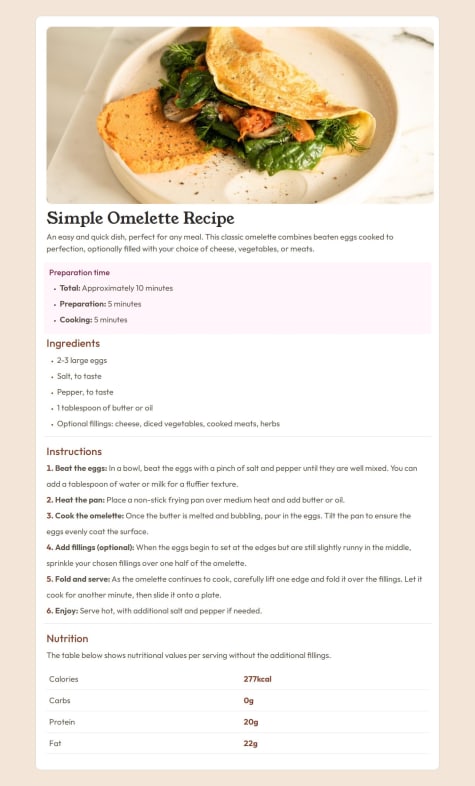
Recipe page
- HTML
- CSS
If there are areas where I can save some time by dividing or organizing differently. I'll try to implement some SASS instead of CSS to correct bootstrap in the future as nesting styles would've been really useful.
- Submitted 2 months ago
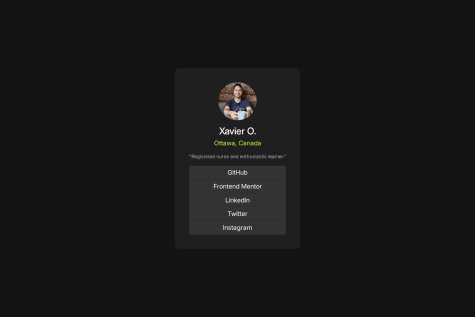
Social links
- HTML
- CSS
Looking for general feedback! I'm trying to make my code as clear and concise as I can and would love to hear alternate solutions or suggestions :)
- Submitted 2 months ago
Blog preview card
- HTML
- CSS
General feedback! Happy to learn and see how others did :)