Tessy Samuel
@VendysamAll comments
- @Ayako-YokoeSubmitted 19 days ago
- @GiorgiOsha95Submitted 26 days ago
- @psychederikSubmitted about 2 months agoWhat are you most proud of, and what would you do differently next time?
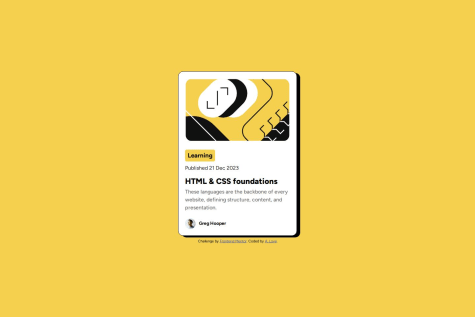
I'm proud of the new HTML and CSS tricks I learned while styling this project. Some of the things I learned were proper HTML semantic, using the Picture and Source HTML elements, more familiarized with Media Queries, CSS Custom Reset, and delivered a near-perfect design (on Google Chrome).
What challenges did you encounter, and how did you overcome them?The main challenge I encountered was multi-browser support. Currently, my project only looks the way I intended it to on Google Chrome but I did learn a few ways i can fix it in the future including but not limited to Autoprefixer or sites like BrowserStack.
What specific areas of your project would you like help with?I would like to better understand multi-browser support and know why my design looks correct on Google Chrome but not on other browsers like Firefox, Brave or Arc.
- @tttam0113Submitted about 2 months agoWhat are you most proud of, and what would you do differently next time?
I discovered that using semantic elements greatly improves the structure and readability of a page, making it more meaningful and easier to navigate.
What challenges did you encounter, and how did you overcome them?Styling lists to match the design required extensive research. In the process, I learned a lot about different types of lists, such as unordered, ordered, and description lists (something I hadn’t explored before), as well as list styling, markers, and customization options.
- @1NonsoSubmitted 2 months ago
- @Love-AdeniranSubmitted about 2 months ago
- @petemac281Submitted about 2 months ago