
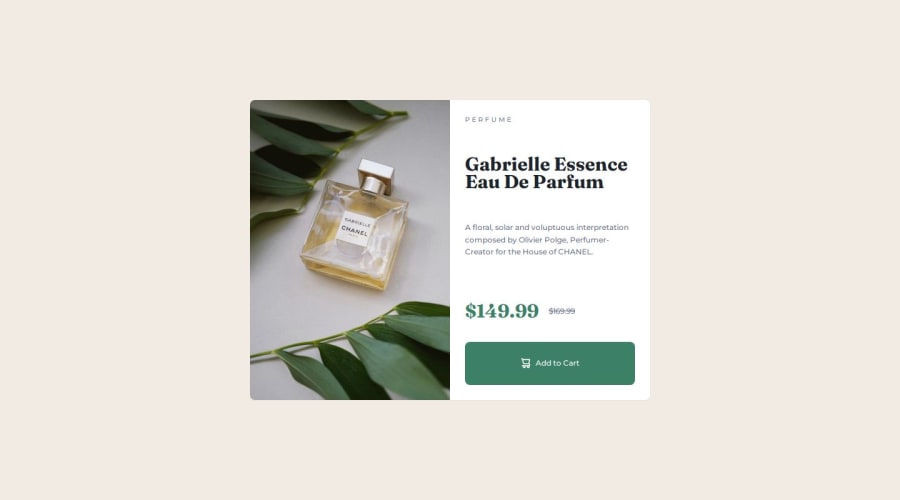
Product Preview Card Responsive Component: HTML, Tailwind-CSS
Design comparison
Solution retrospective
I'm proud of the new HTML and CSS tricks I learned while styling this project. Some of the things I learned were proper HTML semantic, using the Picture and Source HTML elements, more familiarized with Media Queries, CSS Custom Reset, and delivered a near-perfect design (on Google Chrome).
What challenges did you encounter, and how did you overcome them?The main challenge I encountered was multi-browser support. Currently, my project only looks the way I intended it to on Google Chrome but I did learn a few ways i can fix it in the future including but not limited to Autoprefixer or sites like BrowserStack.
What specific areas of your project would you like help with?I would like to better understand multi-browser support and know why my design looks correct on Google Chrome but not on other browsers like Firefox, Brave or Arc.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
