Satyapriya Mahato
@SatyapriyaMahatoAll solutions
- Submitted over 1 year ago
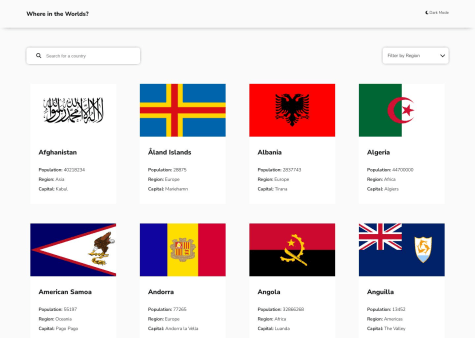
Country Dictionary using REST Countries API with dark mode and light m
- HTML
- CSS
- JS
- API
- Submitted over 1 year ago
Newsletter sign-up form with success message using HTML, CSS and JS
- HTML
- CSS
- JS