Robert Forbes
@RoboticDinosaurAll solutions
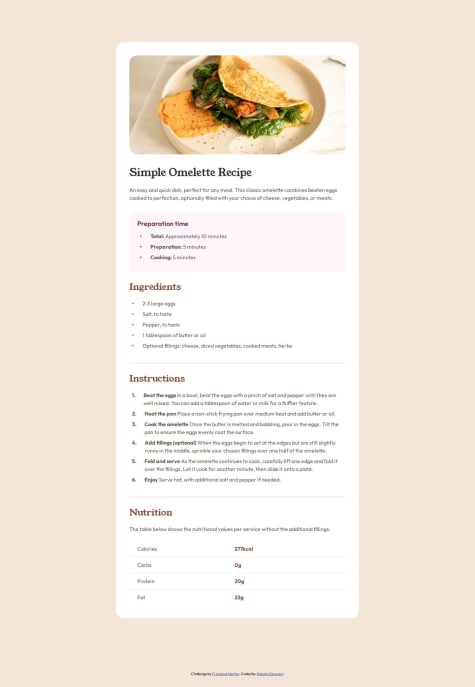
Recipe page with HTML and CSS.
PSubmitted 6 months agoI had issues with turning the figma table in to an actual table (for semantic reasons it was the right thing to do instead of list them out). So if there is a better way to figure out the layout options there would be grand.