
Submitted 6 months ago
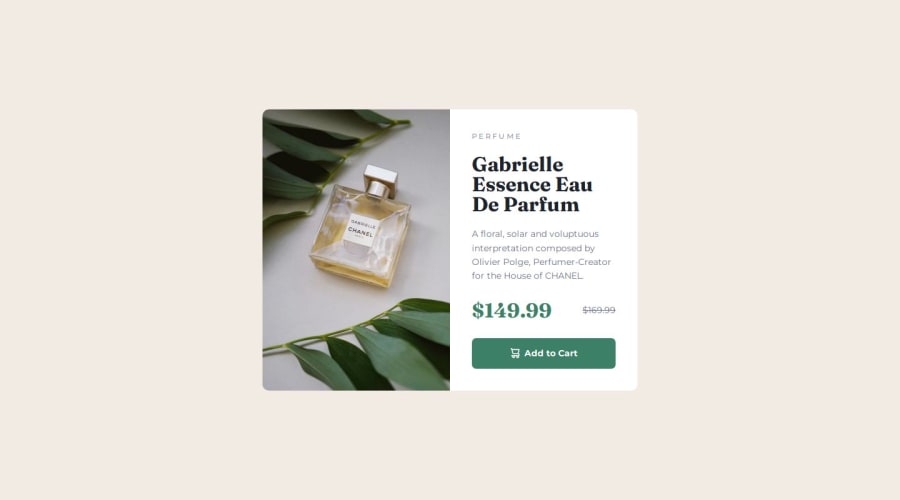
Product Preview Card Component
#eleventy#sass/scss
P
@RoboticDinosaur
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I decided to use a static site generator for this one along with SCSS to create a better workflow and cleaner code.
I would probably change some of the elements for the next challenge instead of sticking to the ease of divs.
What challenges did you encounter, and how did you overcome them?The Figma file provided was useless so I made some executive decisions with sizing and spacing to make the end be close as possible to the design images provided.
Community feedback
- P@tomwinskellPosted 6 months ago
##Looks awesome!##
Here's some suggestions:
- I just tried hosting my own fonts. Check out the documentation here https://gwfh.mranftl.com/fonts.
- I see you used SASS. I just started learning this too. So, I'm definitely no expert. I seem to have followed a slightly different process to you though.
- I would say it is a little hard to follow what's going on with your project. Have you considered breaking your scss into different files. I.e. fonts, colours, breakpoints, etc...
- Also, keeping unnecessary files out of your project by deleting the design files and by using .gitignore might keep things more organized.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
