Marjan
@MarjanZivkovicAll comments
- @Slaks97Submitted almost 2 years ago@MarjanZivkovicPosted almost 2 years ago
Hi @SLAKS97! Congrats on completing the project! Shots in the dark sometimes hit the target :) Just kidding!
Yes, that is one of the ways to center a container on the page, setting the body as a flex container.
align-items: centerwill center your container vertically (by default). The height of your body is dictated by the height of your container. In this case, your container is high enough so you can even omitmin-height: 100vhon the body, it'll be the same. You want to usemin-height: 100vhon the body when your container is less high. In this way, it'll be perfectly centered vertically in the middle of the screen.Horizontally you'll use
justify-content: center(by default) to center your container on the page. In your case, it's not necessary since you're havingmargin: 0 autoon the container, which does the same thing.You can even remove
display: flexandalign-items: centerandmin-height: 100vhon body and you'll get the same result (try it out).As for the width, you don't have to set the
width: 100%(especially not in px). By default, body, divs, and all the other block elements already have the width 100%, meaning all the available width of the screen.Hope some of this makes sense. Good luck!
Marked as helpful0 - @samieyongSubmitted almost 2 years ago@MarjanZivkovicPosted almost 2 years ago
Hi @samieyong! Congrats on completing the project! Yes, you're right. What's causing the problem is
position: absolute;on your<section class='card-details>'. The quick fix would be adding a margin-top on your footer(ex. 4rem). A better solution is not using position absolute for this at all. You only need it for positioning the credit cards. Your<main class='container'>could become a flex container withflex-direction: rowon big screens andcolumnon small screens. In this way, your footer will never be covered because the elements will have normal flow. Hope this makes sense. Good luck!Marked as helpful0 - @Divyesh172Submitted almost 2 years ago@MarjanZivkovicPosted almost 2 years ago
Congrats on your first project! First of all, I can't access your page online. Check what's wrong with the deployment. From looking at your code I can say:
- Never use absolute paths for your files. It works on your machine but it won't work when you deploy your website. So you should replace:
<img src="C:\Users\admin\Desktop\Files\image-qr-code.png" alt="QR-code" width ="200" height ="200" >with<img src="./image-qr-code.png" alt="QR-code" >if the image is in the same folder as your index.html. Also, avoid giving img the same width and height if the original image is not in square format. It causes image distortion. Btw, don't forget to also deploy your image with your other files. - Instead of experimenting with giant margins (400px), you should set a max-width on your container ( class='main' ) and make it center on the page with
margin:auto. Since it's the only child of your body, you can set the body as a flex container withmin-height:100vhand center everything on the page withjustify-content: center,align-items:center. - Use
display:flexinstead of flexbox. Make better use of HTML semantic tags...
Just a few tips. Hope some of this was helpful
0 - Never use absolute paths for your files. It works on your machine but it won't work when you deploy your website. So you should replace:
- P@KrishnaVishwakarma1595Submitted almost 2 years ago
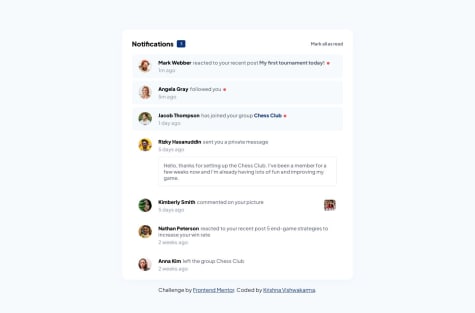
Responsive & Interactive Notification Page using CSS grid and Flexbox
#accessibility#fresh#progressive-enhancement@MarjanZivkovicPosted almost 2 years agoHey KRISHNA! Great job on the design! I find it a little strange to completely remove the badge and the button from the DOM once you mark all messages as unread. If that was your goal, it's, fine. If not, there's an easy fix:
//.... let notificationCount = unreadNotifications.length - 1; const onNotificationClick = (notification) => { //... if(notificationCount === 0){ return; } --notificationCount; } //... } ``` You just stop your function once the counter hits 0. Also, you have to move decreasing your counter below the if check so it stops decreasing if it's less than 0. Keep going!Marked as helpful0 - @karpovskaSubmitted almost 2 years ago@MarjanZivkovicPosted almost 2 years ago
Congrats on your first project! Very well done! Any new file your page needs to load affects performance of your website. So I'd suggest putting everything into one .css file, especially for the small projects like this one.
Marked as helpful1 - @ihrithikDevSubmitted almost 2 years ago@MarjanZivkovicPosted almost 2 years ago
You forgot to call your function on click on the dice. Working only on page loading. Also, your dice is completely rounded. Other than that, good job!
0